Introduzione
Oggi vi mostrerò come disabilitare il Lazy Load dalle immagini su WordPress e scopriremo due metodi differenti in modo che possiate scegliere quello che funziona meglio per voi.
Di default, WordPress include la funzione di lazy load che ritarda il download di un’immagine o di un media per migliorare la velocità di caricamento della pagina.
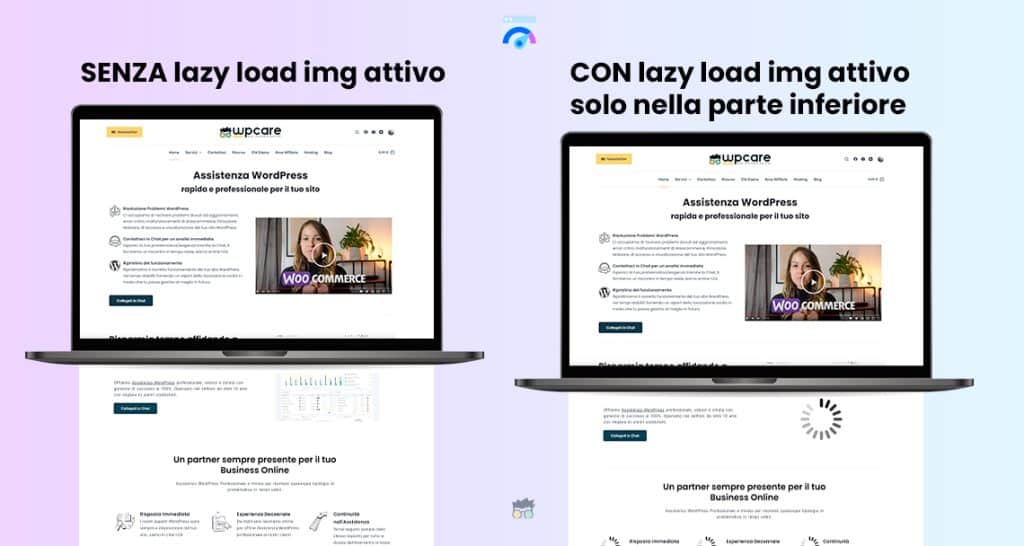
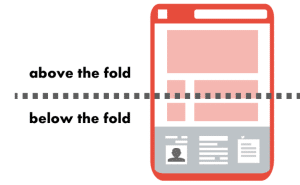
Tuttavia, in alcuni siti web, questo può causare problemi e influire sull’esperienza dell’utente, non mostrando le immagini o i media nel modo corretto, soprattutto se le immagini sono visualizzate nella parte alta del vostro sito WordPress, chiamato anche above the fold.

Verifica del Lazy Load – Sorgente Pagina
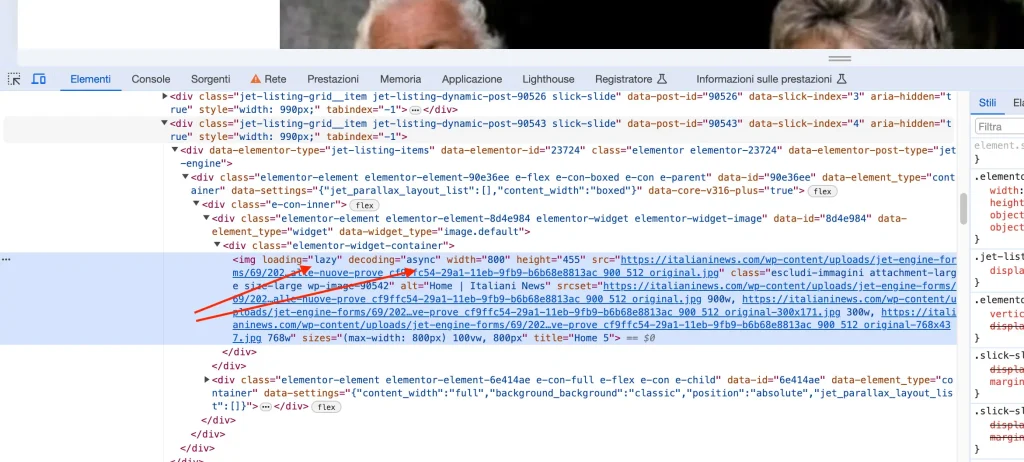
Per verificare se il vostro sito sta utilizzando il lazy load, potete fare clic destro sulla homepage del vostro sito WordPress, selezionare “Ispeziona” e cercare “lazy” o “loading”.
Se vedete che è impostato su “loading=lazy”, allora state utilizzando il lazy load per le immagini.

Metodo 1 – Utilizzo del Codice
Il primo metodo consiste nell’utilizzare del codice. Potete inserire questo codice nella vostra pagina functions.php. Tuttavia, un problema di questo approccio è che se cambiate tema o se c’è qualche problema, potreste non essere sicuri di cosa avete appena fatto. Per questo motivo, consigliamo sempre l’uso di un plugin come WP Code, che permette di aggiungere pezzi di codice al vostro sito in modo semplice.
Metodo 2 – Utilizzo di un plugin WPCode
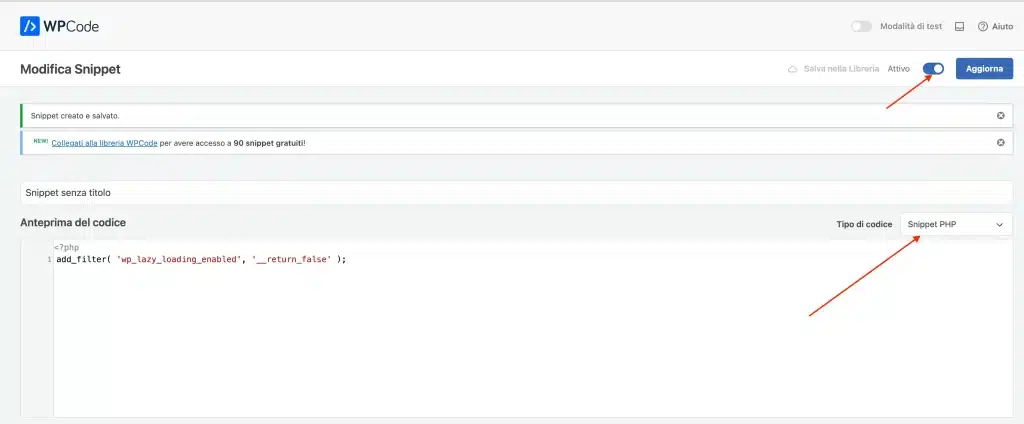
Per utilizzare WP Code, andate su “Plugin” -> “Aggiungi nuovo” e cercate WP Code. Installate e attivate il plugin. Una volta attivato, potete aggiungere i vostri pezzi di codice direttamente dalla dashboard di WordPress. Questo vi permette di tenere tutto il codice in un’unica posizione e ridurre il numero di plugin sul vostro sito.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );Fate attenzione ad inserire il seguente codice come “Snippet PHP”

Rimuovere il tag “loading=lazy” se utilizzi Elementor

Per rimuovere il lazy load automatico dalle immagini se utilizzi Elementor segui gli step:
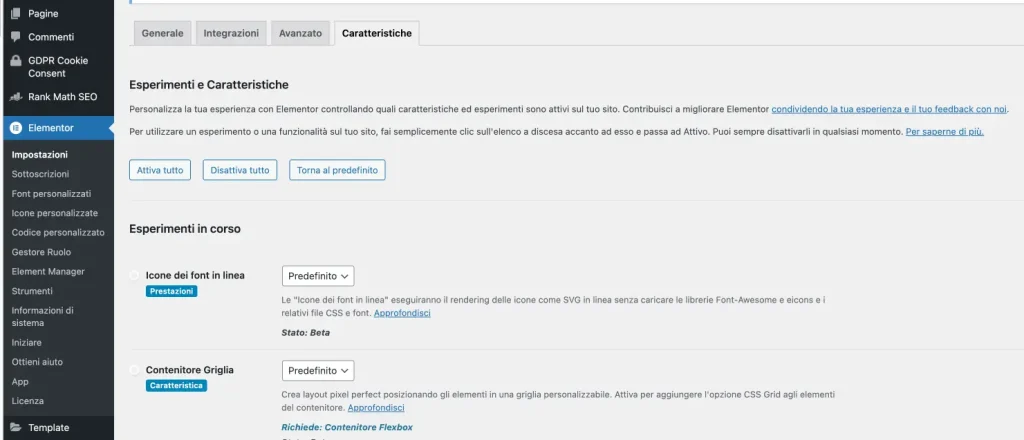
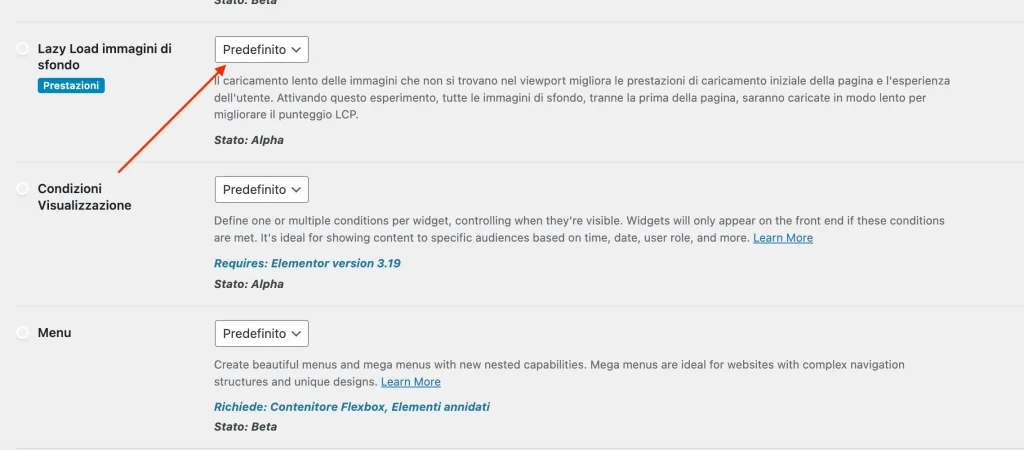
- Clicca su Elementor -> Impostazioni
- Clicca su Caratteristiche
- Scendi giù fino alla voce “Lazy Load immagini di sfondo” e seleziona la voce “Inattivo“

Questo ti permette di utilizzare i templates Elementor in tutte le sezioni del sito, anche in above the fold senza il rischio che inserisca automaticamente il tag alle immagini “loading=lazy” . Ovviamente il lazy load alle immagini verrà impostato da plugins di cache nelle sezioni appropriate (quelle che l’utente non visualizza appena atterra sulla pagina del tuo sito).
Rimuovere il tag decoding=”async” dalle immagini
La rimozione del tag decoding=”async” dalle immagini sopra il fold può essere necessaria in alcuni casi per garantire che le immagini vengano caricate in modo sincrono, anziché asincrono, per migliorare l’esperienza utente.
Il tag decoding=”async” è utilizzato per specificare che il browser deve caricare l’immagine in modo asincrono, il che significa che l’immagine verrà scaricata in background mentre il resto della pagina viene visualizzato. Questo può essere utile per ottimizzare i tempi di caricamento della pagina, ed è consigliato solamente per le immagini che non sono visibili senza lo scrolling della pagina ( below the fold , guarda immagine sopra ).
Tuttavia, le immagini sopra il fold sono cruciali per l’esperienza utente e per il rank di Google Pagespeed , conviene quindi che vengano visualizzate il più rapidamente possibile, proprio per questo è consigliabile rimuovere il tag decoding=”async”.
In questo modo, il browser caricherà le immagini in modo sincrono, garantendo che siano disponibili immediatamente quando la pagina viene caricata.
Rimuovere il tag decoding=”async” potrebbe comportare tempi di caricamento leggermente più lunghi per la pagina nel complesso, ma può migliorare l’esperienza utente assicurando che le immagini sopra il fold siano visibili senza ritardi.
Per rimuovere le immagini con il tag decoding=”async” puoi usare questo codice, nello stesso modo in cui hai inserito il tag per rimuovere “loading=lazy” :
add_filter('wp_img_tag_add_decoding_attr', '__return_false');Rimuovere i tags decoding=async fetchpriority=high loading=eager
Il tag “fetchpriority=high” che è stato introdotto in WordPress è un parametro che può essere utilizzato nelle immagini per specificare la priorità durante il caricamento delle risorse.
Questo parametro indica al browser che l’immagine è di alta priorità e dovrebbe essere caricata prima rispetto ad altre risorse sulla pagina.
Quando si utilizza loading=”eager”, si indica al browser di caricare immediatamente la risorsa specificata, anche se non è ancora visibile nell’area visualizzata dello schermo. Questo significa che il browser non aspetta che l’utente scorra fino alla posizione della risorsa per avviare il caricamento, ma inizia il caricamento appena possibile.
Di seguito il codice PHP per rimuovere i tags decoding=async fetchpriority=high e loading=eager , puo’ essere utilizzato o inserendolo nel file functions.php oppure tramite il plugin WPCode come descritto il precedenza per l’altro tag.
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
add_filter('wp_img_tag_add_loading_optimization_attrs', '__return_false');
add_filter('wp_img_tag_add_decoding_attr', '__return_false');Copiate e incollate nel file functions.php, meglio se in fondo a tutto.
Conclusione
Con queste due opzioni, potete facilmente disabilitare il lazy load delle immagini su WordPress, migliorando così l’esperienza degli utenti e garantendo un caricamento più veloce delle pagine e facendo gestire il lazy loading dal vostro plugin di Caching ( Litespeed Cache LSCACHE , WPRocket o simili).
Nei prossimi tutorials andremo a studiare il comportamento delle immagini in viewport (VPI) e come ottimizzarle per avere un miglior Rank Google Pagespeed, iscriviti alla nostra newsletter per essere sempre aggiornato.
Spero che la guida sia stata di vostro gradimento, fatecelo sapere nei commenti qui sotto.
AdMaiora!