Introduzione
Un child theme in WordPress ti permette di personalizzare il tuo sito senza compromettere la possibilità di aggiornare il tema principale. In questa guida, esploreremo i vantaggi dei child themes, come crearne uno e come utilizzarlo per personalizzare il tuo sito WordPress.
Cosa sono i Child Themes?
Un child theme è un tema che eredita tutte le funzionalità, caratteristiche e stile del tema genitore, ma permette di effettuare modifiche personalizzate. Usare un child theme è consigliato perché consente di aggiornare il tema genitore senza perdere le tue personalizzazioni.
Vantaggi dell’Uso dei Child Themes
- Aggiornamenti Sicuri: Puoi aggiornare il tema genitore senza perdere le modifiche.
- Personalizzazione Facile: Puoi modificare il tema senza alterare i file originali.
- Sviluppo Organizzato: Mantieni il codice personalizzato separato dal tema genitore.
Come Creare un Child Theme in WordPress
Creare un child theme è facile. Segui questi semplici passaggi.
1. Creare la Cartella del Child Theme
- Accedi al tuo server : Usa un client FTP come FileZilla per accedere al tuo server o cPanel se il tuo hosting lo fornisce
- Naviga alla directory dei temi: Vai nella cartella
wp-content/themes/. - Crea una nuova cartella: Crea una nuova cartella per il tuo child theme, chiamala “nomedeltuotema-child”
2. Creare il File style.css
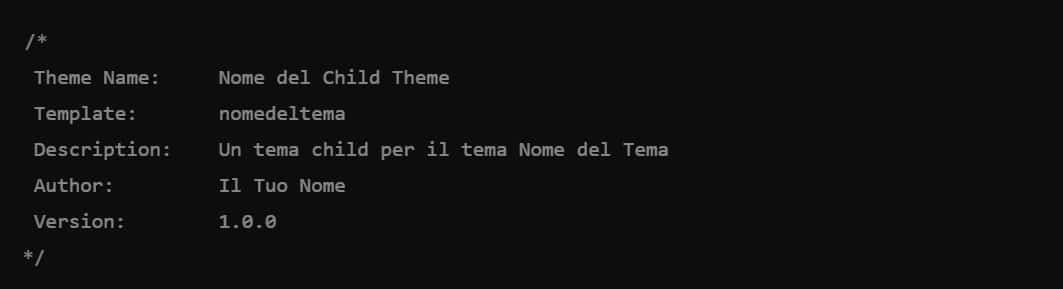
Nella cartella del tuo child theme, crea un nuovo file chiamato style.css e aggiungi questo codice:

Assicurati che Template corrisponda esattamente al nome della cartella del tema genitore.
3. Creare il File functions.php
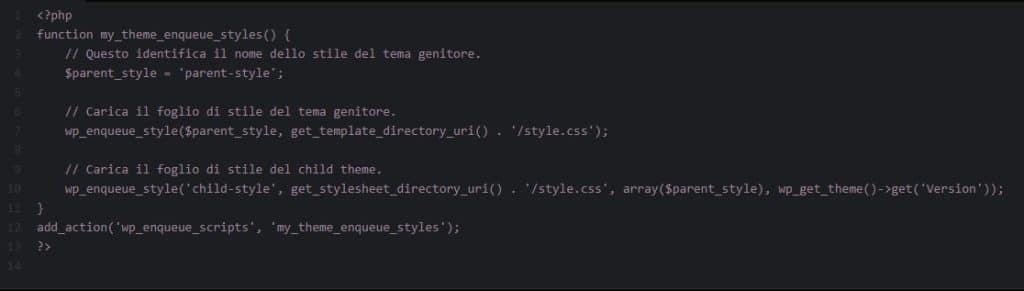
Nella cartella del tuo child theme, crea un nuovo file chiamato functions.php e aggiungi questo codice:

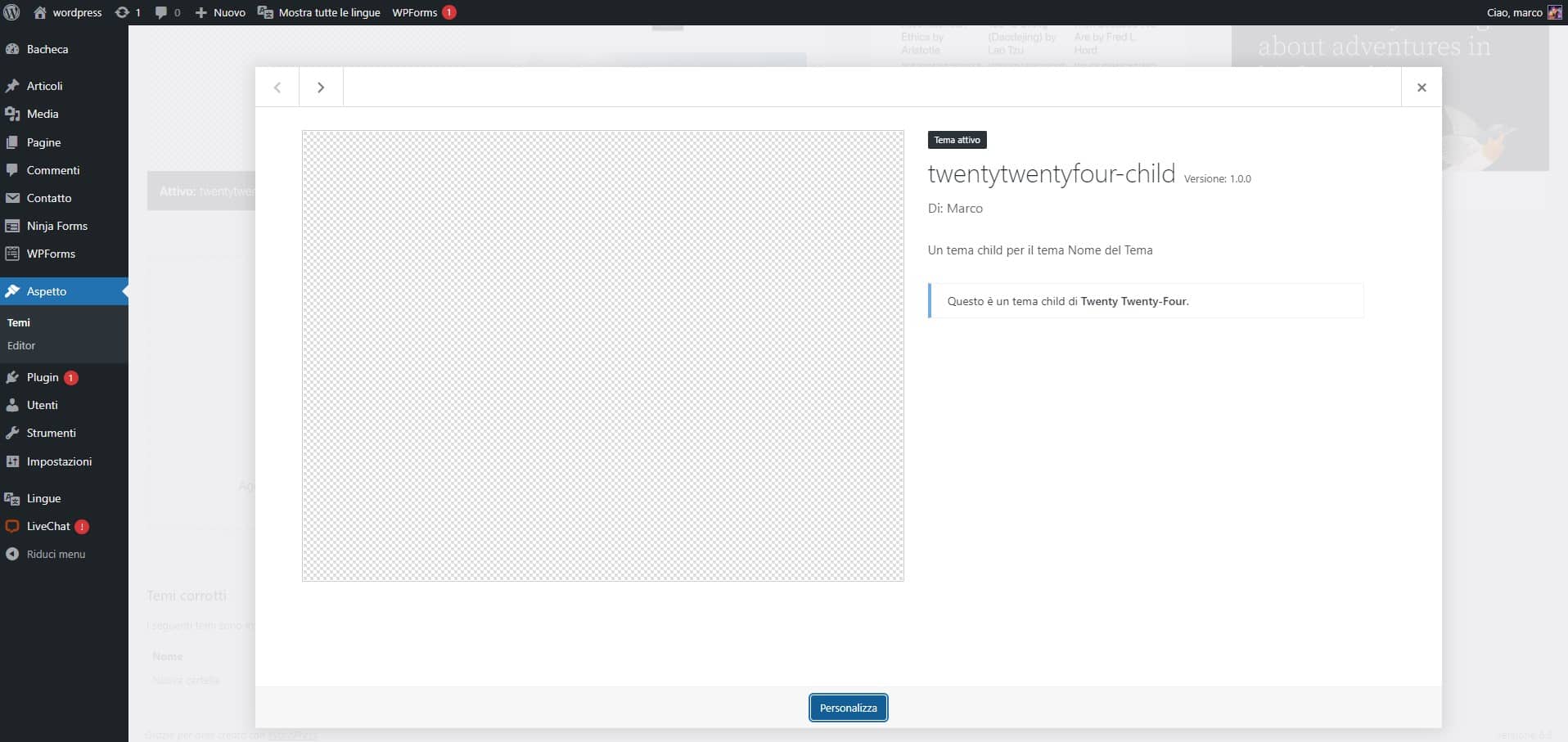
4. Attivare il Child Theme
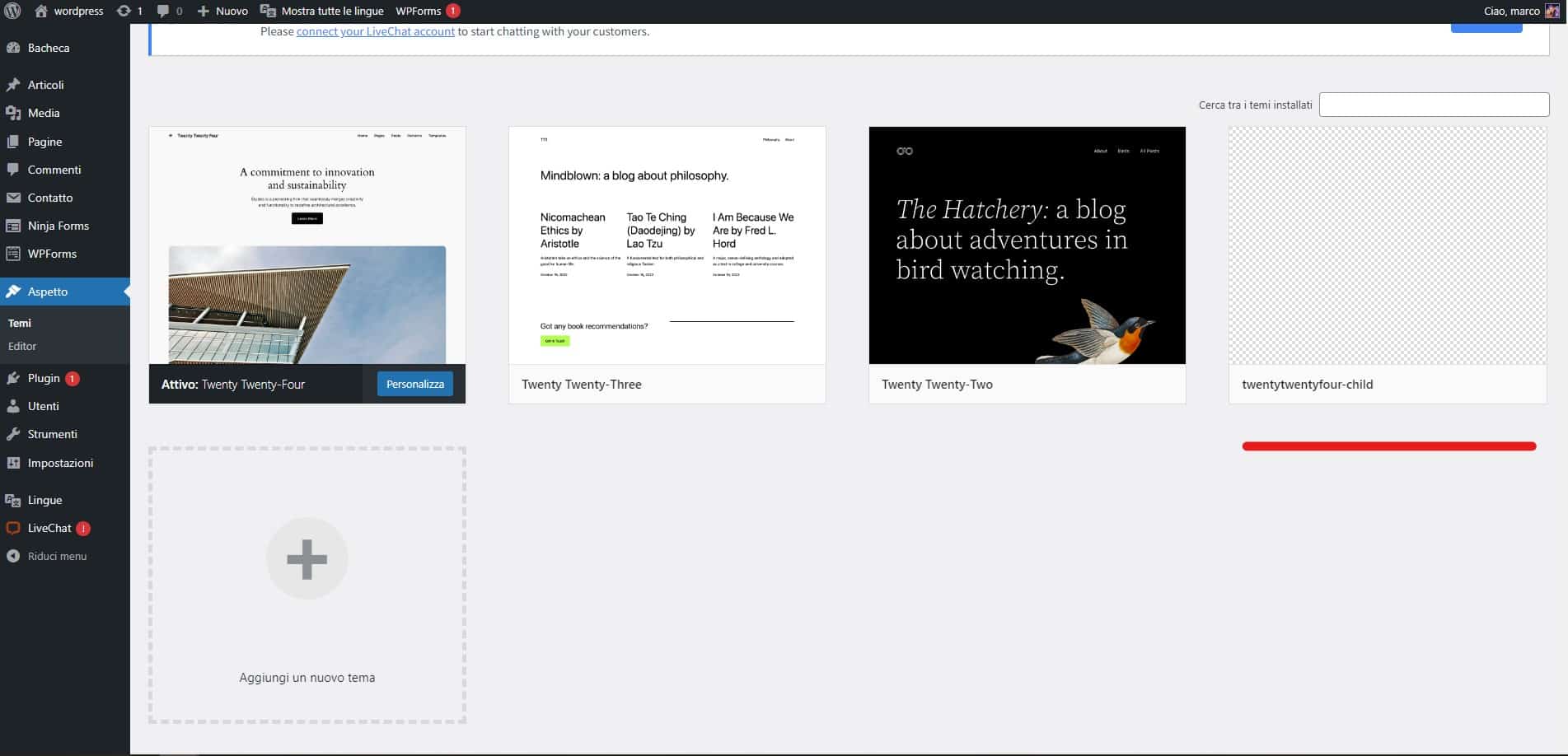
- Accedi al tuo pannello di amministrazione di WordPress: Vai su “Aspetto” > “Temi”.

- Attiva il child theme: Trova il tuo child theme e clicca su “Attiva”.

Plugin per Creare un Child Theme
Se preferisci un metodo ancora più semplice, puoi utilizzare dei plugin per creare un child theme. Ecco alcuni dei migliori plugin disponibili:
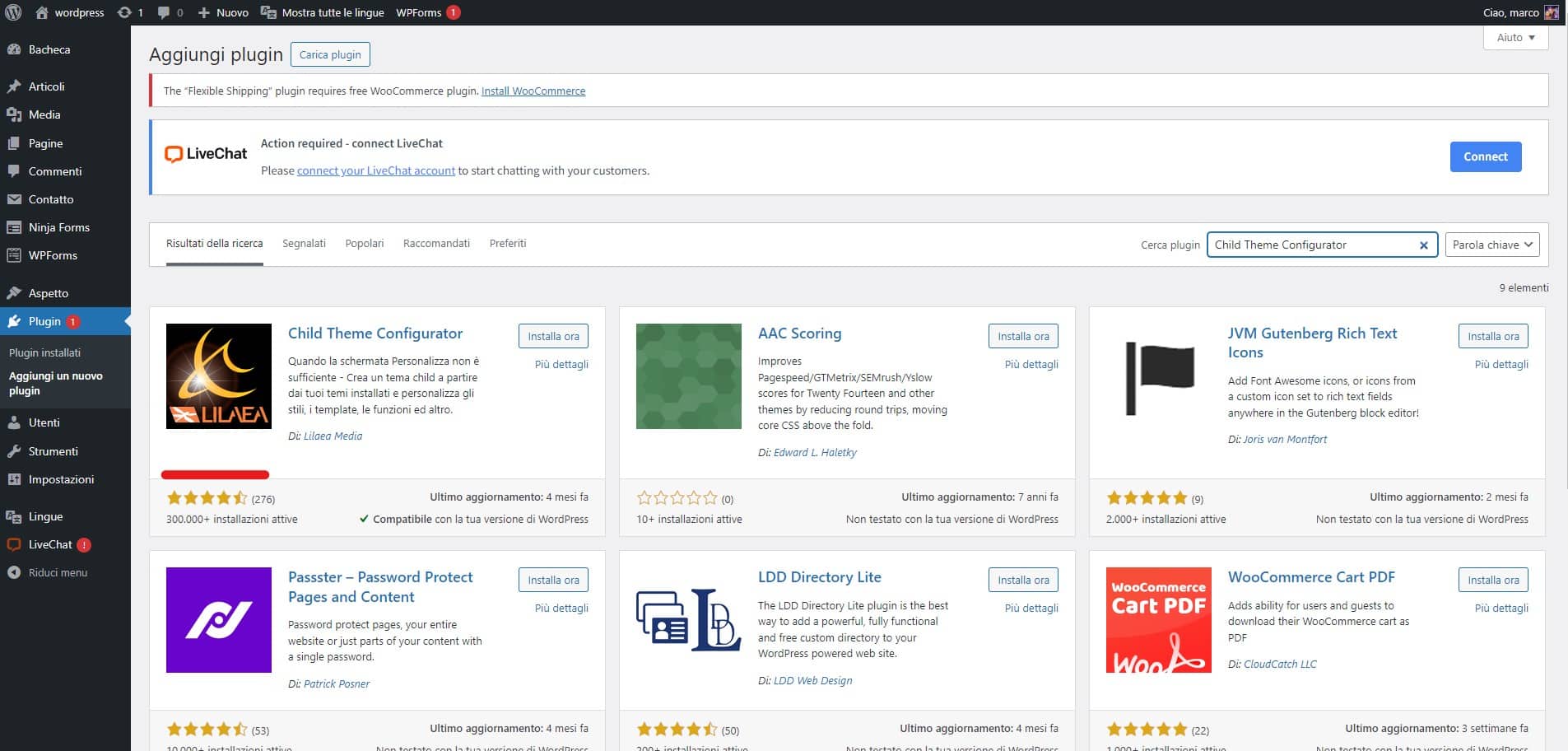
1. Child Theme Configurator
Child Theme Configurator è un plugin gratuito che rende la creazione di child themes facile e veloce.
- Interfaccia intuitiva per creare e personalizzare child themes.
- Analizza il tema genitore per garantire la compatibilità.
- Opzioni per modificare i file del child theme direttamente dal pannello di amministrazione di WordPress.

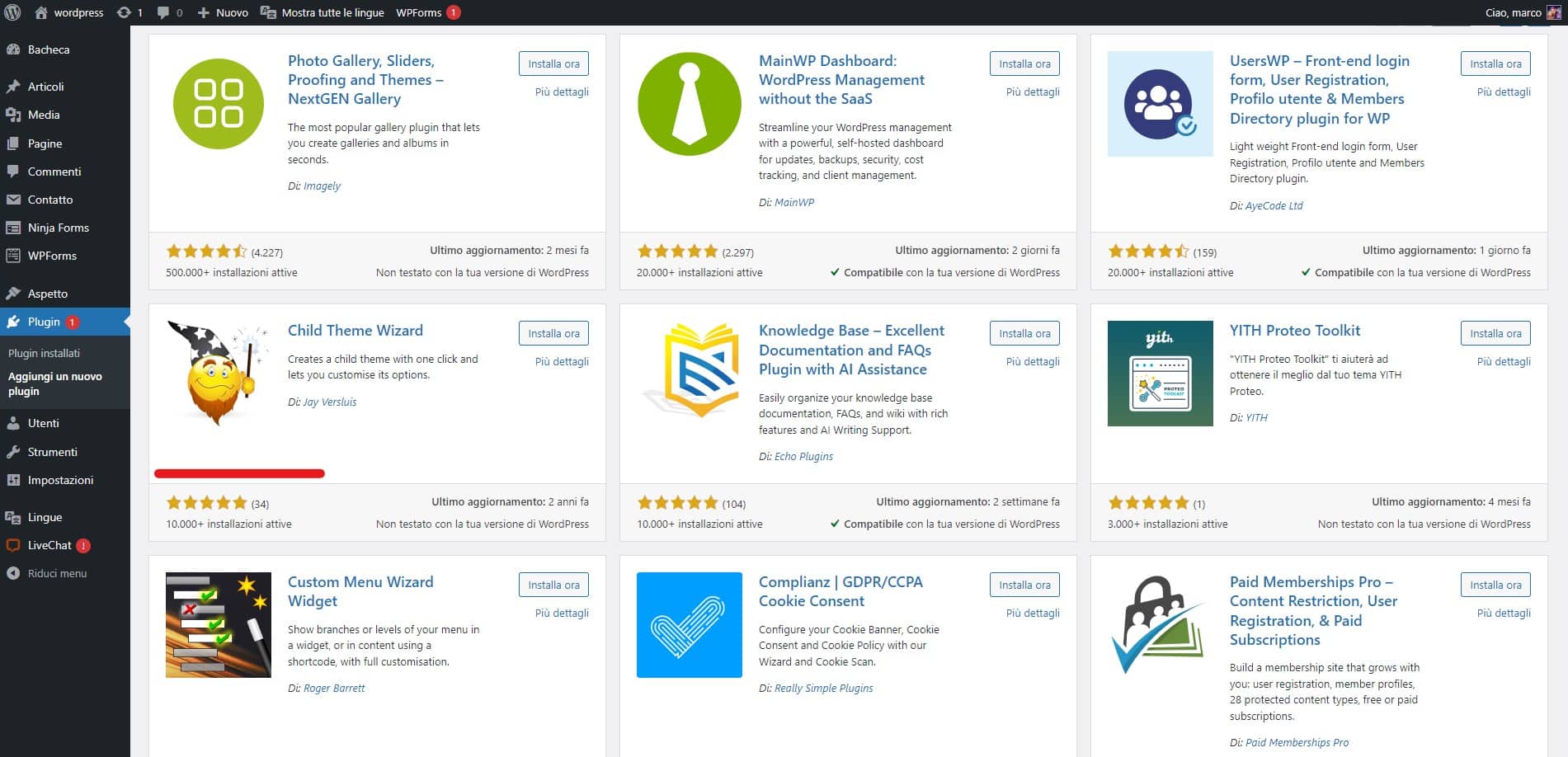
2. Child Theme Wizard
Child Theme Wizard è un plugin che guida l’utente attraverso il processo di creazione di un child theme.
- Procedura guidata passo-passo.
- Compatibile con la maggior parte dei temi di WordPress.
- Opzioni di personalizzazione aggiuntive.

Come Utilizzare un Plugin per Creare un Child Theme
- Installa e attiva il plugin: Vai su “Plugin” > “Aggiungi nuovo”, cerca il plugin desiderato (ad esempio, “Child Theme Configurator”) e clicca su “Installa ora” e poi su “Attiva”.
- Segui le istruzioni del plugin: Ogni plugin ha una procedura guidata per creare un child theme. Segui le istruzioni fornite per configurare e attivare il tuo child theme.
Personalizzare il Child Theme
Ora che il tuo child theme è attivo, puoi iniziare a personalizzarlo.
Modificare il CSS
Aggiungi o modifica le regole CSS nel file style.css del tuo child theme per cambiare l’aspetto del tuo sito.
Sovrascrivere i File del Tema Genitore
Puoi sovrascrivere i file del tema genitore copiando il file nella cartella del child theme e modificandolo. Ad esempio, per modificare header.php, copia header.php dal tema genitore nella cartella del child theme e modifica il file copiato.
Aggiungere Funzionalità Personalizzate
Aggiungi nuove funzioni PHP nel file functions.php del tuo child theme per nuove funzionalità o modificare il comportamento del tema genitore.
Conclusione
Utilizzare un child theme in WordPress è essenziale per personalizzare il tuo sito senza compromettere gli aggiornamenti del tema principale. Seguendo questa guida, puoi creare e utilizzare un child theme per rendere il tuo sito unico.
Se l’articolo ti è stato utile, faccelo sapere qui sotto nei commenti.
Buona Fortuna!