Introduzione
Creare una pagina sconti in WooCommerce è un’ottima strategia per mettere in risalto i prodotti in offerta e migliorare l’esperienza utente. Raccogliendo tutti i prodotti scontati in un’unica pagina, offri ai clienti un modo facile e veloce per trovare le migliori offerte nel tuo negozio online. In questo articolo vedremo come impostare una pagina sconti in WooCommerce e, inoltre, come escludere i prodotti in sconto dalle altre pagine del negozio, attraverso l’uso di codice personalizzato.
Perché creare una pagina sconti in WooCommerce?
Una pagina sconti in WooCommerce non solo migliora l’organizzazione del tuo shop, ma incentiva anche gli acquisti da parte di clienti che cercano specificamente offerte. Avere una sezione dedicata alle promozioni consente di presentare i prodotti scontati in modo chiaro e ordinato, aumentando così le possibilità di conversione. Inoltre, aiuta a mantenere il catalogo principale più pulito, evitando che i clienti vedano promozioni sparse su tutte le pagine.
Come creare una pagina sconti in WooCommerce
Di seguito, vedremo i semplici passaggi necessari per creare una pagina sconti in WooCommerce, dove visualizzare solo i prodotti in offerta.
Passo 1: Creare una nuova pagina in WordPress
Per iniziare, devi creare una nuova pagina WordPress dedicata esclusivamente ai prodotti in sconto. Ecco come fare:
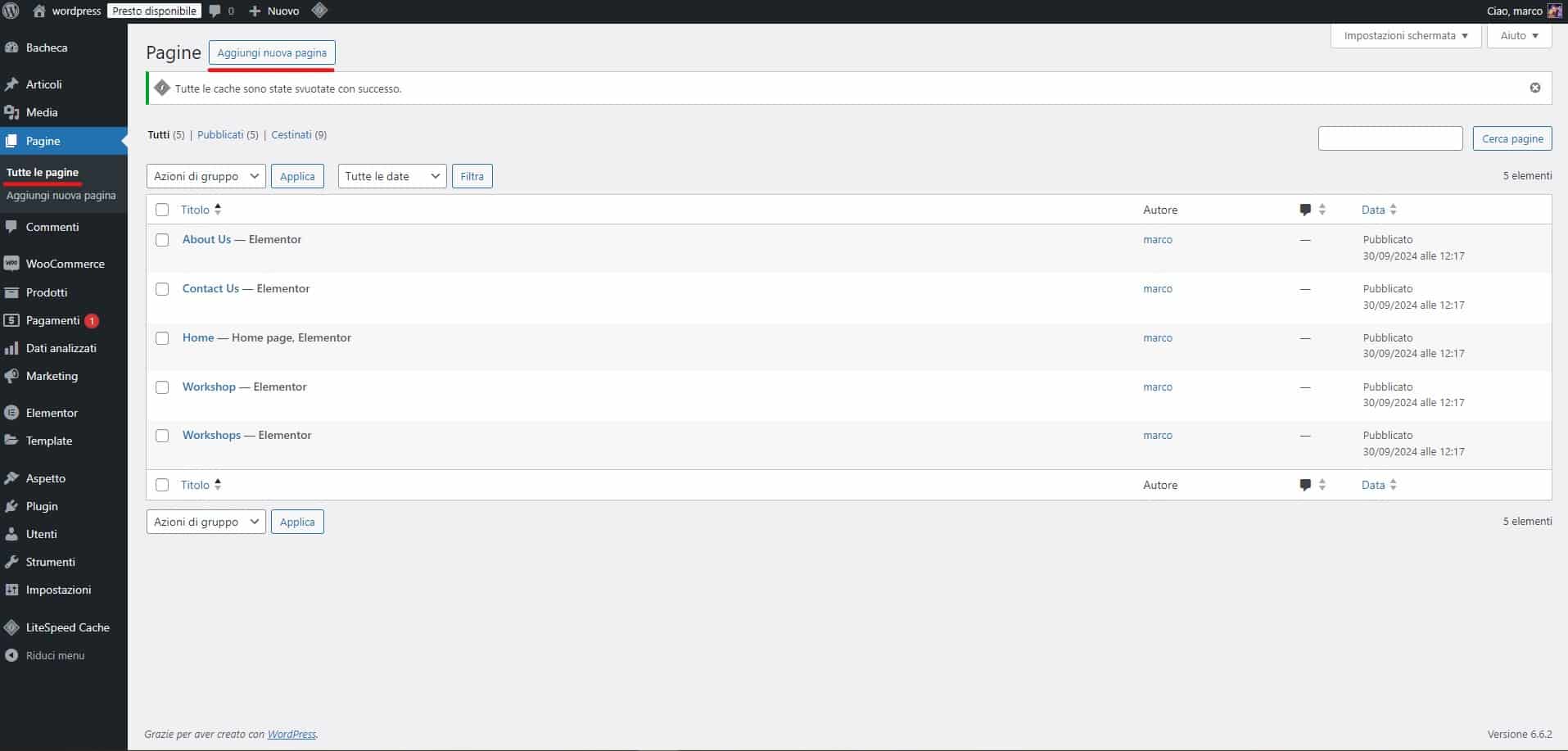
- Accedi alla tua dashboard di WordPress.
- Vai su Pagine > Aggiungi Nuova.
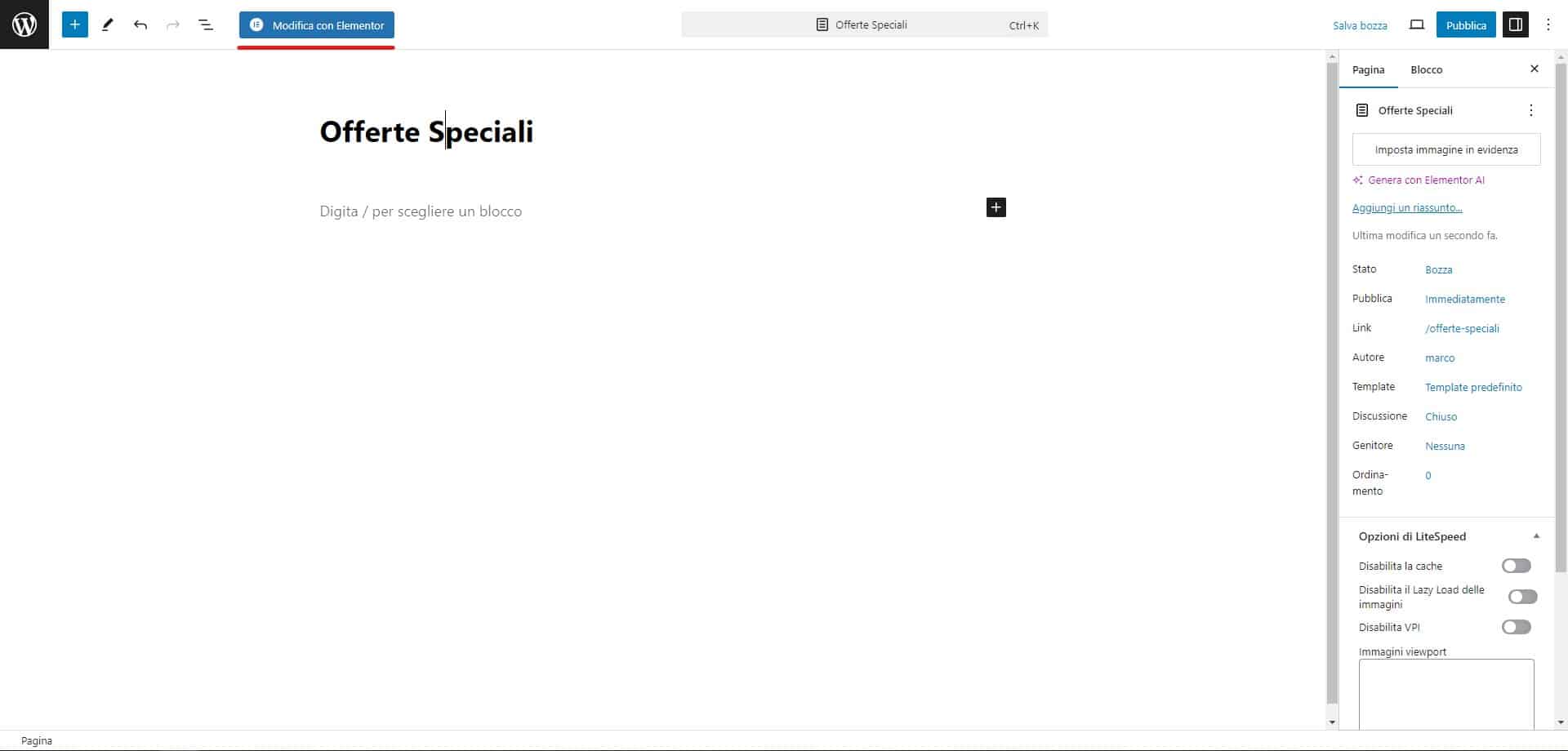
- Dai un nome alla tua pagina, come “Sconti” o “Offerte Speciali”.


Passo 2: Aggiungere i prodotti scontati alla pagina
Una volta creata la pagina, dobbiamo aggiungere i prodotti in sconto utilizzando lo shortcode di WooCommerce:
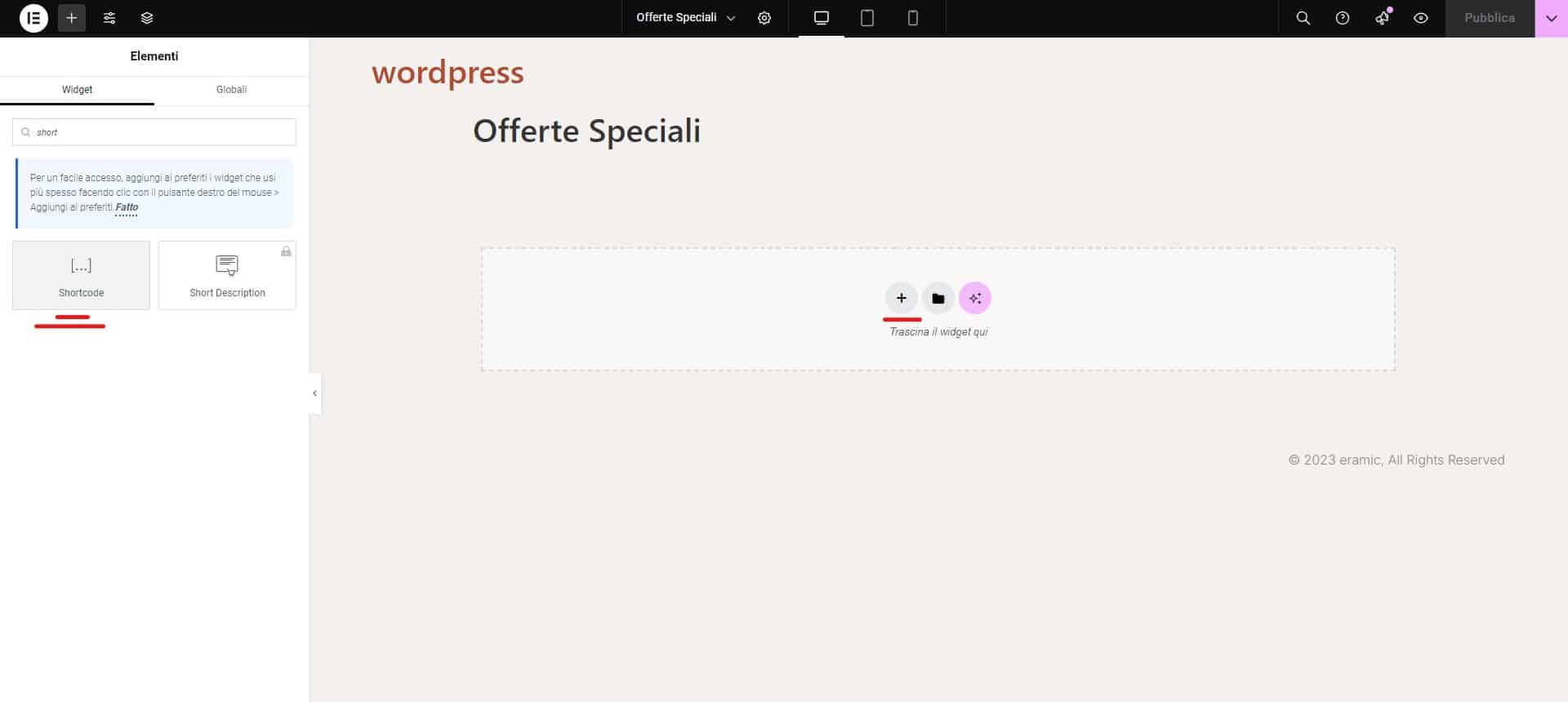
- Nel campo di testo dell’editor della pagina, inserisci il seguente shortcode:
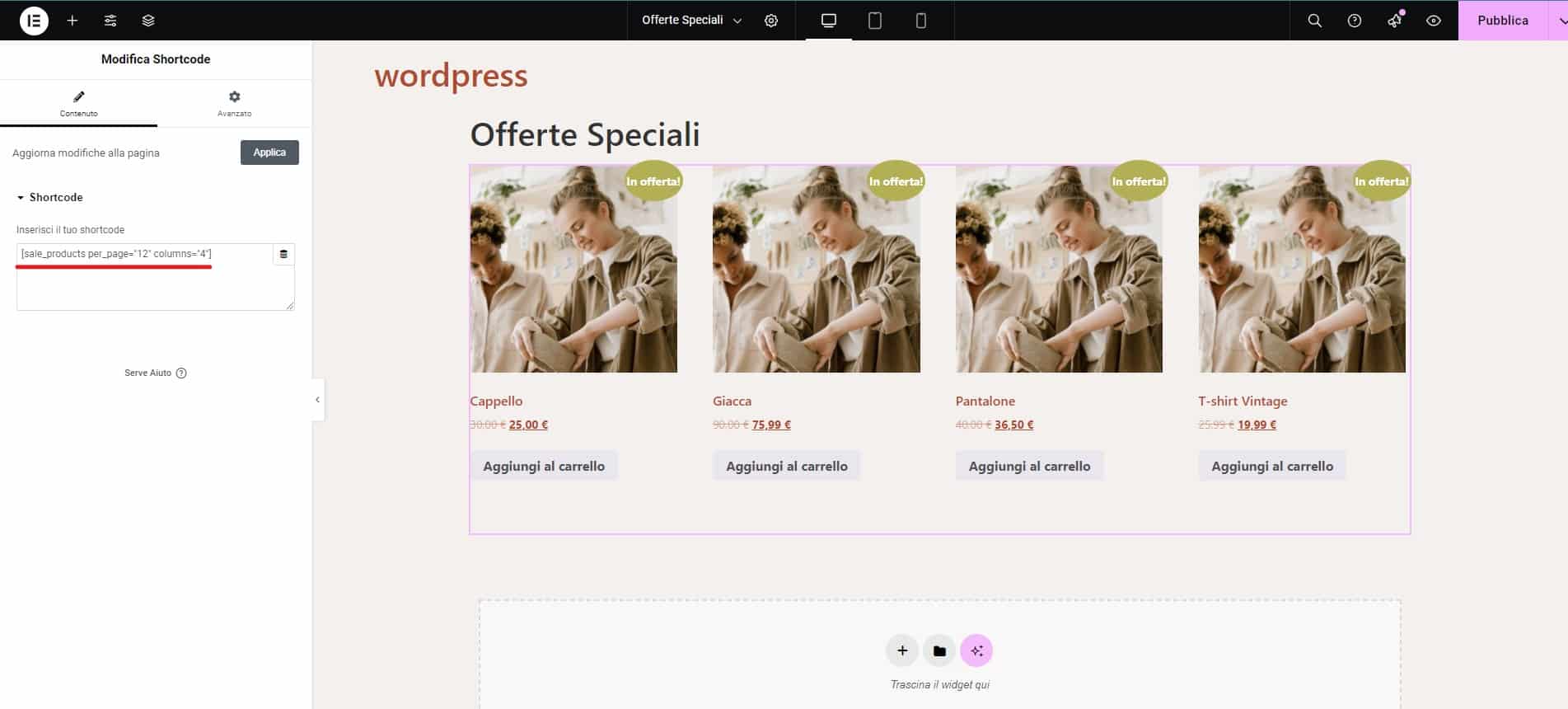
[sale_products per_page="12" columns="4"]Questo shortcode mostrerà i prodotti in saldo, con un layout a quattro colonne e fino a 12 prodotti per pagina. Puoi modificare il numero di prodotti o il layout secondo le tue preferenze.


Passo 3: Personalizzare la pagina sconti
Ora che hai creato la tua pagina sconti in WooCommerce, puoi personalizzarla ulteriormente per renderla più attrattiva:
- Inserisci una descrizione introduttiva che spieghi ai clienti quali offerte troveranno nella pagina.
- Aggiungi filtri per categoria, prezzo o altre caratteristiche, utilizzando i blocchi di WooCommerce, se il tuo tema lo supporta.
Come escludere i prodotti scontati dalle altre pagine dello shop
Per nascondere i prodotti scontati dalle altre pagine del negozio, mantenendoli visibili solo nella pagina delle offerte, possiamo aggiungere un semplice frammento di codice al file functions.php del tema child. Questo metodo ti permette di escludere automaticamente i prodotti scontati da tutte le altre sezioni del negozio WooCommerce.
Passo 1: Accedere al file functions.php
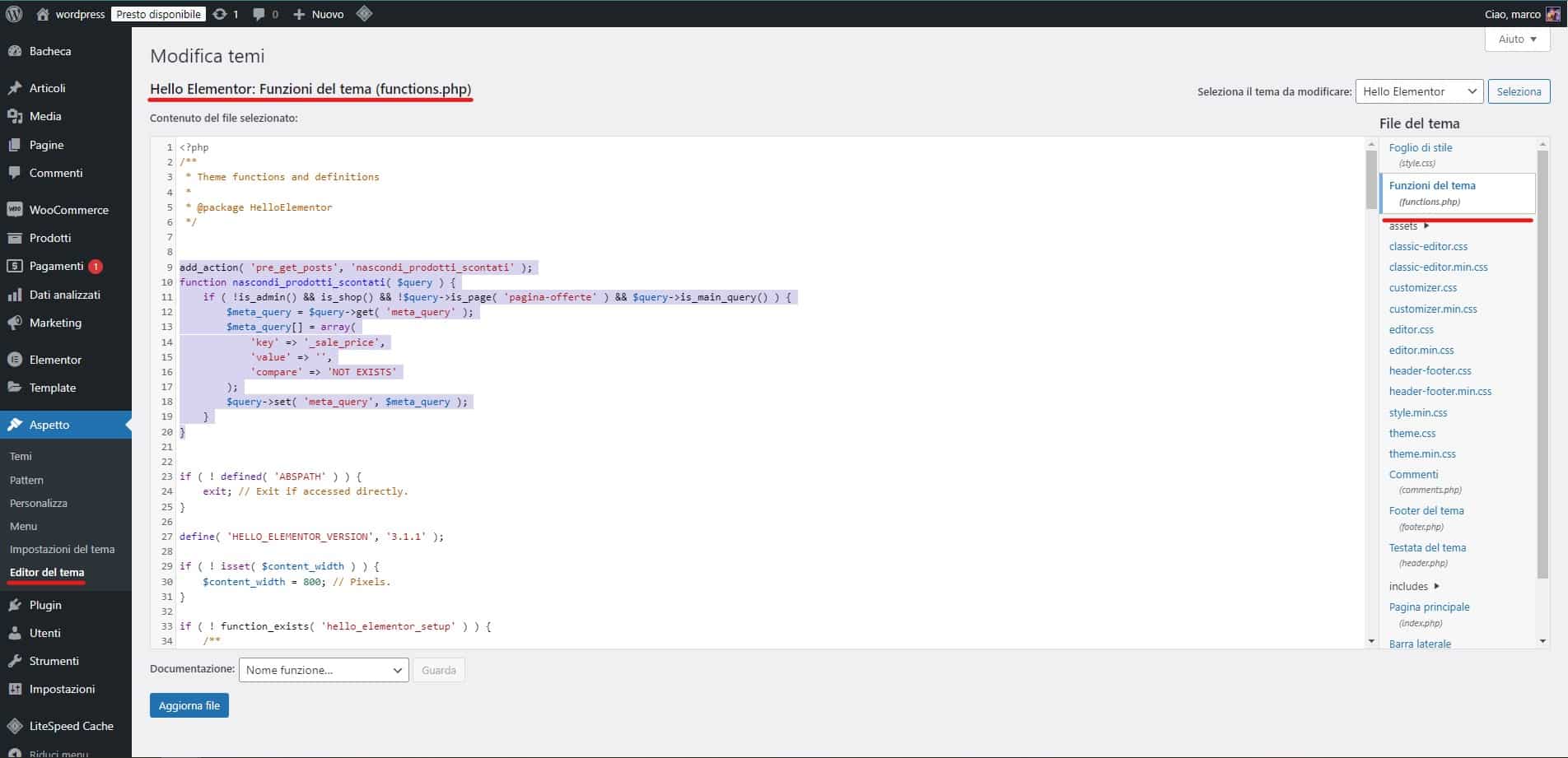
- Vai su Aspetto > Editor del Tema nel pannello di WordPress.
- Assicurati di lavorare su un tema child per evitare che le modifiche vengano sovrascritte durante gli aggiornamenti del tema.
- Cerca il file functions.php e aprilo per modificarlo.
Passo 2: Aggiungere il codice per nascondere i prodotti scontati
Aggiungi il seguente codice al file functions.php del tuo tema child:
add_action( 'pre_get_posts', 'nascondi_prodotti_scontati' );
function nascondi_prodotti_scontati( $query ) {
if ( !is_admin() && is_shop() && !$query->is_page( 'pagina-offerte' ) && $query->is_main_query() ) {
$meta_query = $query->get( 'meta_query' );
$meta_query[] = array(
'key' => '_sale_price',
'value' => '',
'compare' => 'NOT EXISTS'
);
$query->set( 'meta_query', $meta_query );
}
}
- Il codice verifica se ci troviamo sulla pagina principale del negozio o su altre pagine del catalogo (tranne la pagina delle offerte).
- Se l’utente si trova su una pagina diversa da quella delle offerte, i prodotti in sconto vengono esclusi dalla visualizzazione.
- Modifica
'pagina-offerte'con lo slug della tua pagina delle offerte.

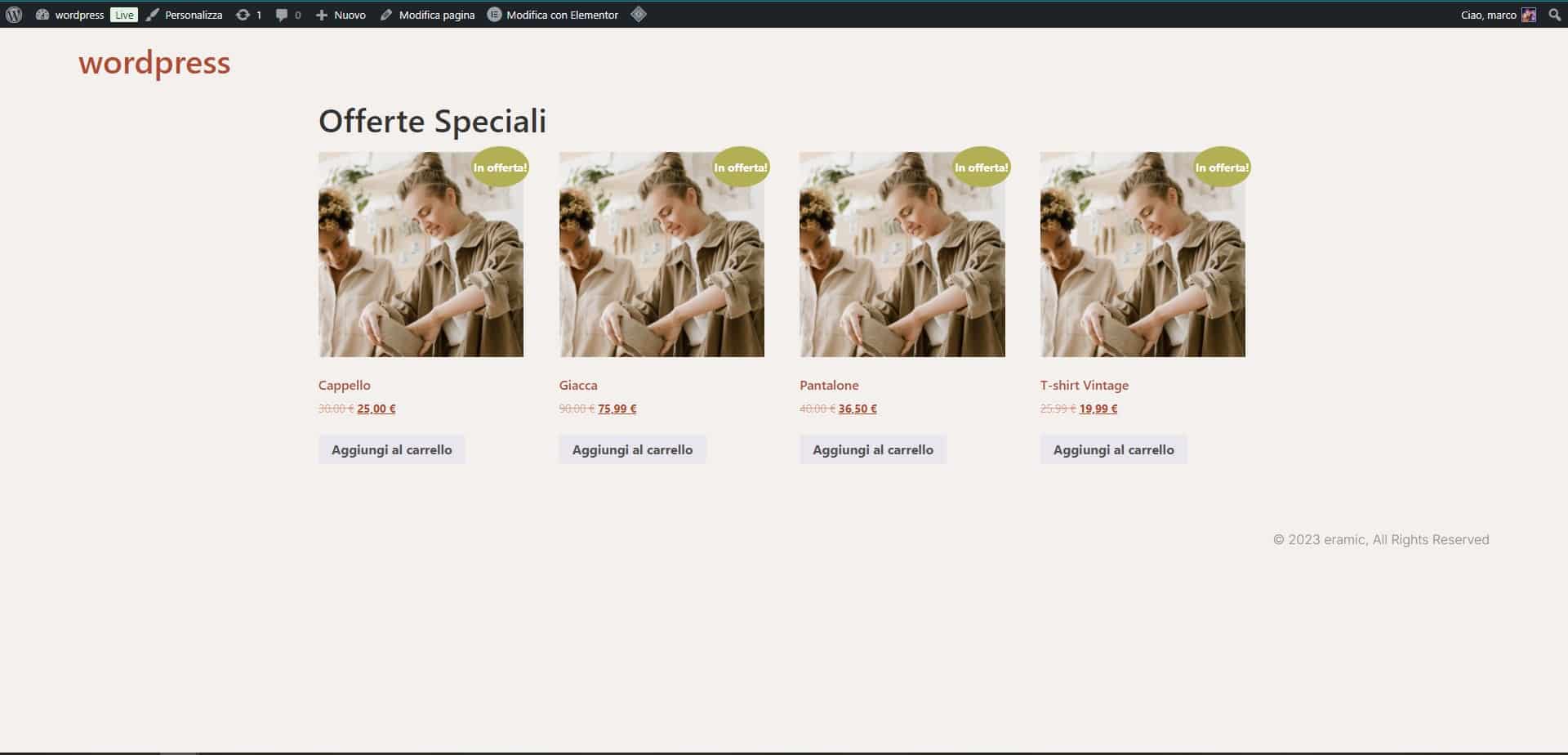
Passo 3: Salvare le modifiche e verificare il risultato
Una volta aggiunto il codice, salva le modifiche e verifica che i prodotti scontati siano visibili solo nella pagina sconti e non in altre pagine del negozio, come la pagina principale dello shop o le pagine delle categorie.


Benefici di nascondere i prodotti scontati dalle altre pagine
Nascondere i prodotti scontati dalle altre pagine dello shop ti permette di mantenere l’esperienza di acquisto più ordinata e chiara. I clienti che cercano prodotti a prezzo pieno non saranno distratti dalle offerte sparse nel negozio, mentre i clienti interessati ai saldi troveranno facilmente ciò che cercano nella pagina sconti in WooCommerce.
Supporto avanzato WordPress
Se hai difficoltà nell’implementare la tua pagina sconti in WooCommerce o nella configurazione della visibilità dei prodotti, contatta un Tecnico WordPress per assistenza. La nostra chat di supporto è sempre pronta ad aiutarti.
Conclusione
Creare una pagina sconti in WooCommerce e nascondere i prodotti scontati dalle altre pagine senza usare plugin è un ottimo modo per mantenere il tuo negozio organizzato e rendere le offerte più visibili ai clienti interessati. Seguendo i passaggi sopra descritti e implementando un semplice frammento di codice, potrai gestire in modo efficace le promozioni senza dover installare ulteriori plugin.
Se questa guida ti è stata utile, faccelo sapere qui sotto nei commenti. Le tue opinioni ci aiutano a migliorare continuamente i nostri contenuti.
Buon lavoro!