Se usi Elementor su WordPress per creare pagine accattivanti, potresti voler incorporare video da YouTube senza mostrare informazioni come il titolo del video o i pulsanti di condivisione. Può essere fatto utilizzando lo script di seguito. Segui il tutorial per implementarlo sul tuo sito WordPress.
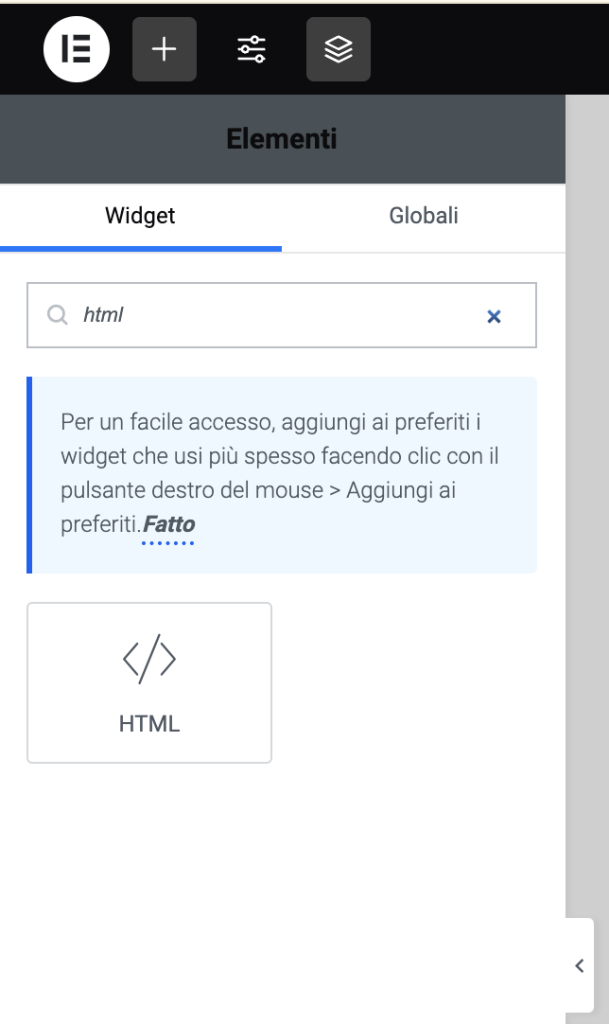
Aggiungi il widget HTML di Elementor sulla pagina
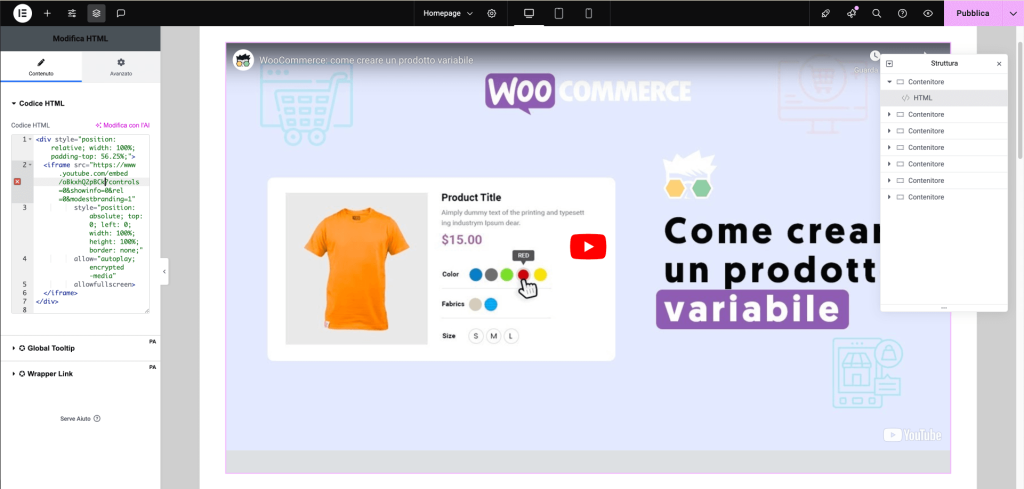
Accedi al tuo sito WordPress, modifica una pagina con Elementor e cerca il widget HTML sul menu di sinistra:

Inserisci i seguenti codici: HTML + CSS
Copia il seguente codice:
/* Modifica l'ID " oBkxhQ2pBCk " con l'ID del tuo Video */
<div style="position: relative; width: 100%; padding-top: 56.25%;">
<iframe src="https://www.youtube.com/embed/oBkxhQ2pBCk?controls=0&showinfo=0&rel=0&modestbranding=1"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; border: none;"
allow="autoplay; encrypted-media"
allowfullscreen>
</iframe>
</div>Dettagli dei parametri:
oBkxhQ2pBCk: Sostituisci con l’ID del video YouTube (lo trovi nell’URL del video dopov=).- Ad esempio, per il video con URL
https://www.youtube.com/watch?v=oBkxhQ2pBCk, l’ID èoBkxhQ2pBCk
- Ad esempio, per il video con URL
- Parametri della query:
controls=0: Nasconde i controlli.showinfo=0: Nasconde il titolo (nota: non funziona più per tutti i video dal 2018).rel=0: Non mostra video correlati alla fine.modestbranding=1: Riduce il branding di YouTube.
- CSS per il Fullwidth Responsive:
- La div con
position: relativeepadding-top: 56.25%è necessaria per mantenere il video in rapporto 16:9. - L’
iframehaposition: absolute, coprendo il contenitore.
- La div con
- Rimuovere il bordo: L’attributo
border: none;evita bordi indesiderati.
Risultato:

Il video sarà:
- Largo il 100% del contenitore in Elementor.
- Responsivo per adattarsi su desktop, tablet e mobile.
- Senza controlli, titolo, e con un look pulito.
Fammi sapere se hai avuto problemi al riguardo.
Un saluto
Stay Tuned!