Come modificare il Checkout di WooCommerce è un’esigenza piuttosto ricorrente tra coloro che gestiscono un business online, molti utenti di recente ci hanno chiesto di intervenire su questa funzionalità.
WooCommerce imposta di default dei campi predefiniti da far compilare agli utenti in fase di pagamento però non è prevista la possibilità di intervenire su questi campi direttamente dalle impostazioni generali.
Potresti avere la necessità per esempio di inserire il campo relativo al codice fiscale oppure alla partita iva, in questa guida ti mostreremo Come modificare il Checkout di WooCommerce aggiungendo nuovi campi.

Ti suggeriamo un metodo veloce e rapido per poter modificare il Checkout di WooCommerce senza dover intervenire su nessun files php ( metodo che richiede una certa abilità tecnica ).
Per aggiungere nuove voci, rendere alcuni campi obbligatori e altri facoltativi puoi avvalerti infatti di un Plugin molto valido di nome Checkout Field Editor for WooCommerce
( https://wordpress.org/plugins/woo-checkout-field-editor-pro/ )
Il plugin Checkout Field Editor for WooCommerce è progettato per consentire ai proprietari di negozi WooCommerce di personalizzare i campi del checkout in base alle proprie esigenze offrendo un’interfaccia utente intuitiva.
Come installare il Plugin
Per installare il plugin Checkout Field Editor for WooCommerce, segui i seguenti passaggi:
Accedi alla dashboard di WordPress del tuo sito web.

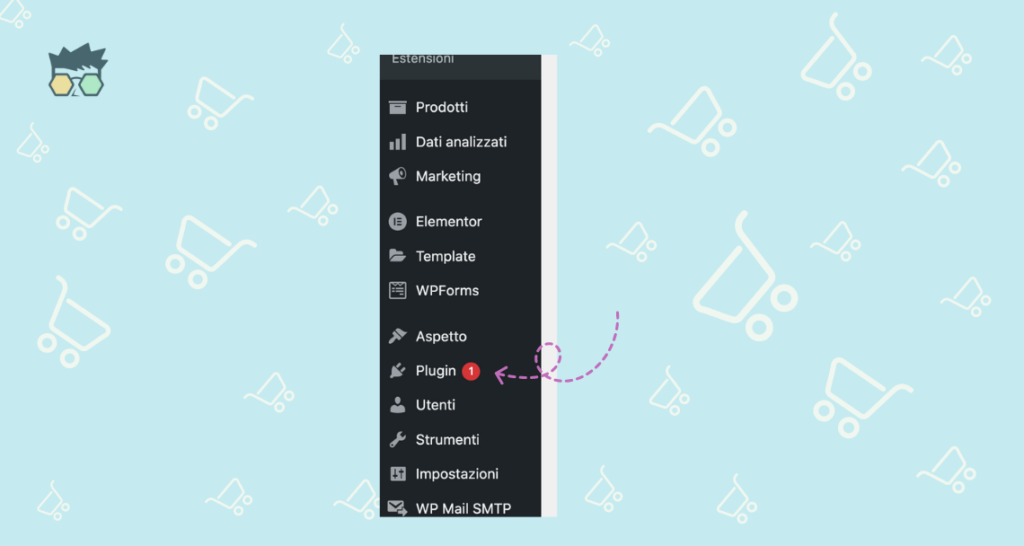
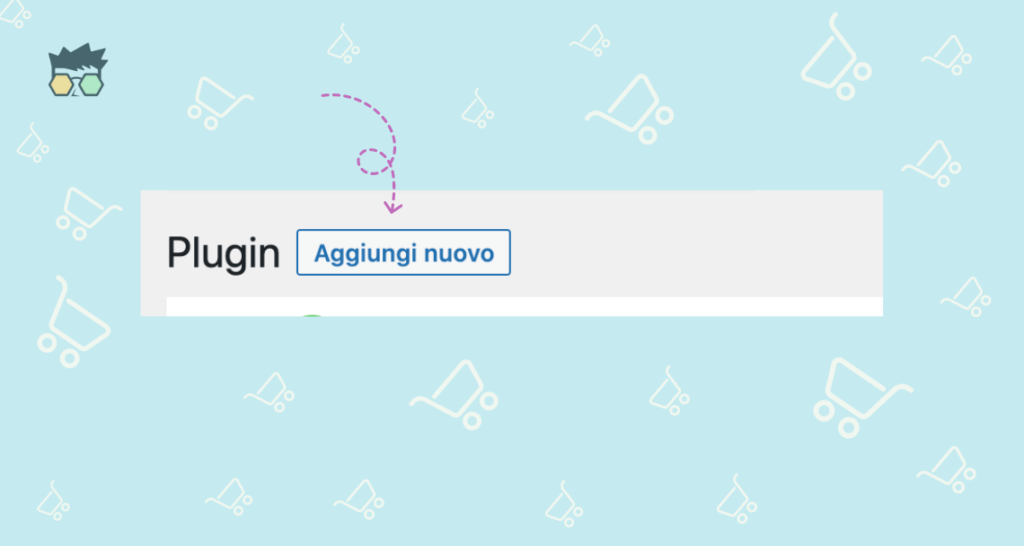
Nella barra laterale sinistra, fai clic su “Plugin” e poi su “Aggiungi nuovo”.

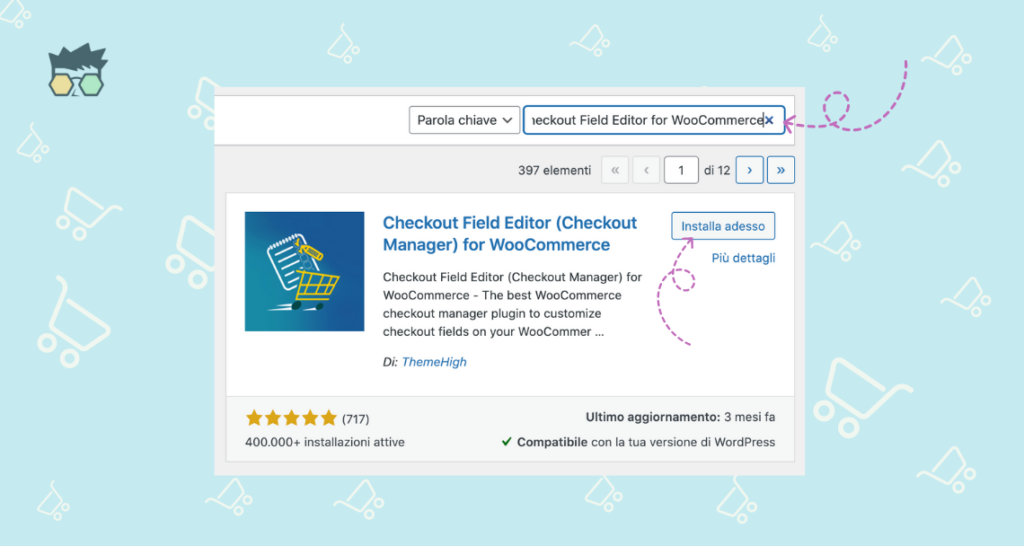
Nella pagina successiva, cerca “Checkout Field Editor for WooCommerce” utilizzando la barra di ricerca in alto a destra. Nella lista dei risultati di ricerca, individua il plugin “Checkout Field Editor for WooCommerce” e fai clic su “Installa ora”.

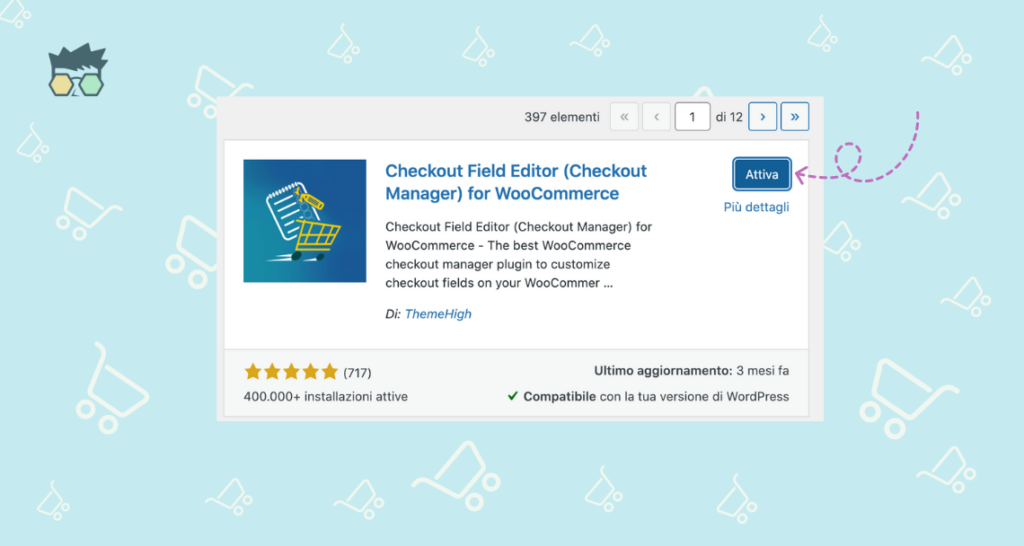
Attendi che il plugin venga scaricato e installato. Una volta completata l’installazione, fai clic su “Attiva plugin”.

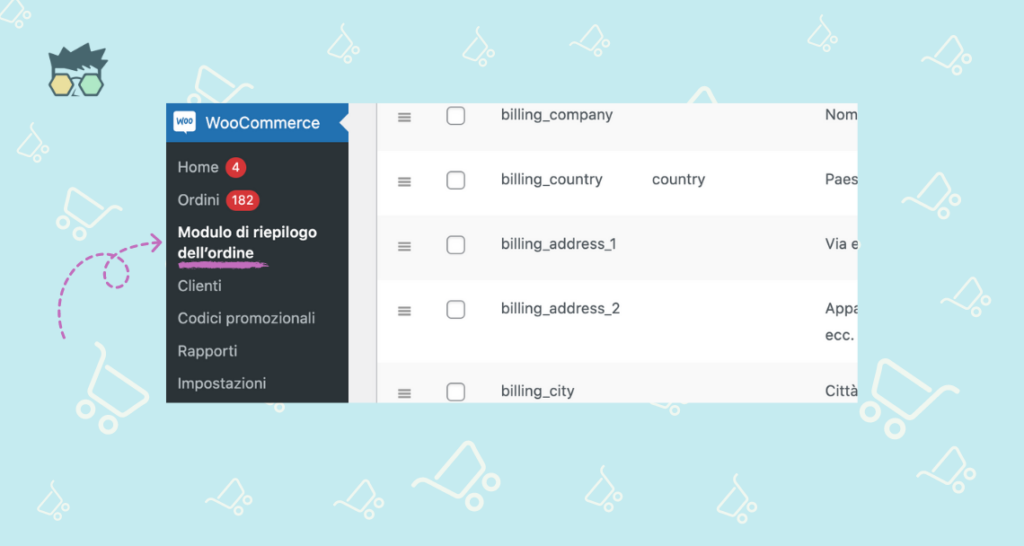
Una volta scaricato il Plugin lo troverai nel pannello di controllo WordPress sotto la voce “Woocommerce”

Come modificare il Checkout di Woocommerce aggiungendo un nuovo campo
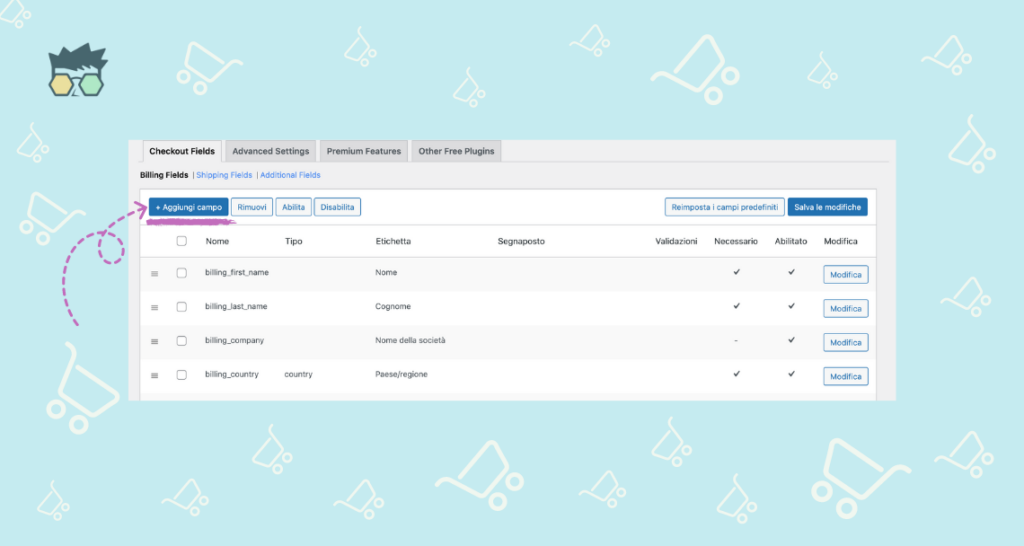
Poniamo come esempio che desideriamo aggiungere il campo relativo alla partita iva all’interno del checkout. Sarà sufficiente cliccare sul pulsante “aggiungi campo”

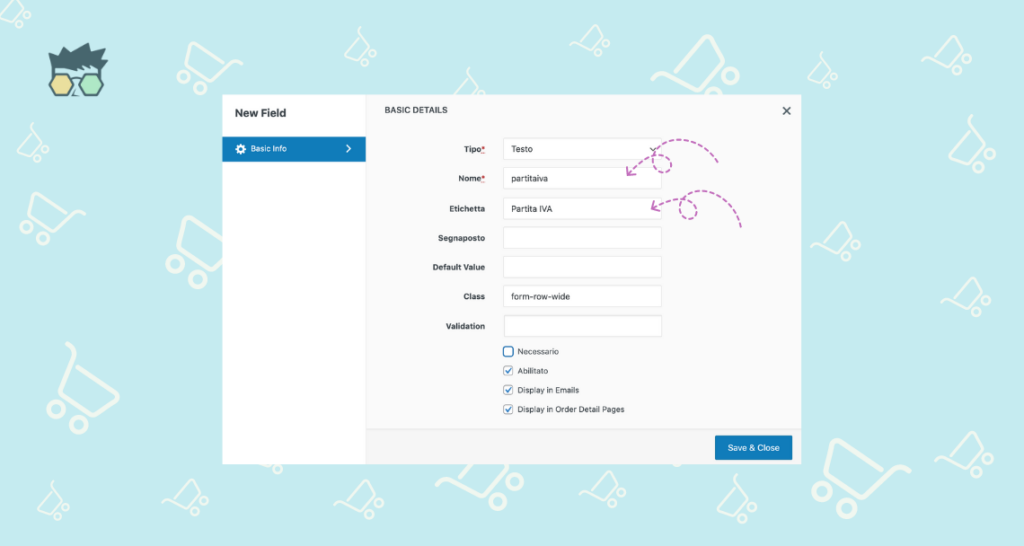
Si aprirà una tendina in cui potrai inserire le voci relative al nuovo campo

E’ necessario inserire sia il Nome sia l’Etichetta ( voce che verrà visualizzata nel checkout ).
Nelle spunte sotto è possibile scegliere se rendere obbligatoria o meno la compilazione del nuovo campo creato.
Una volta terminata la compilazione è necessario cliccare sul pulsante blu ” Save e Close”.
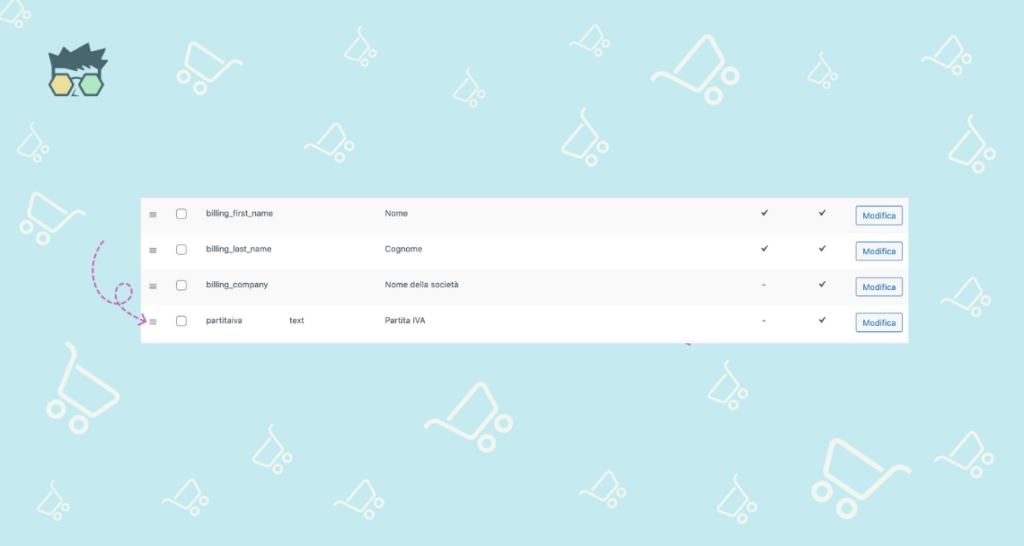
Il nuovo campo creato comparirà tra i campi presenti nella schermata del plugin e tramite le tre linee presenti sul lato potremo spostarlo decidendo così dove posizionare la nuova voce. Una volta effettuata la modifica e decisa la posizione che vogliamo dare al nuovo campo all’interno del checkout è necessario cliccare sul pulsante “Salva le modifiche” che si trova in alto a destra.

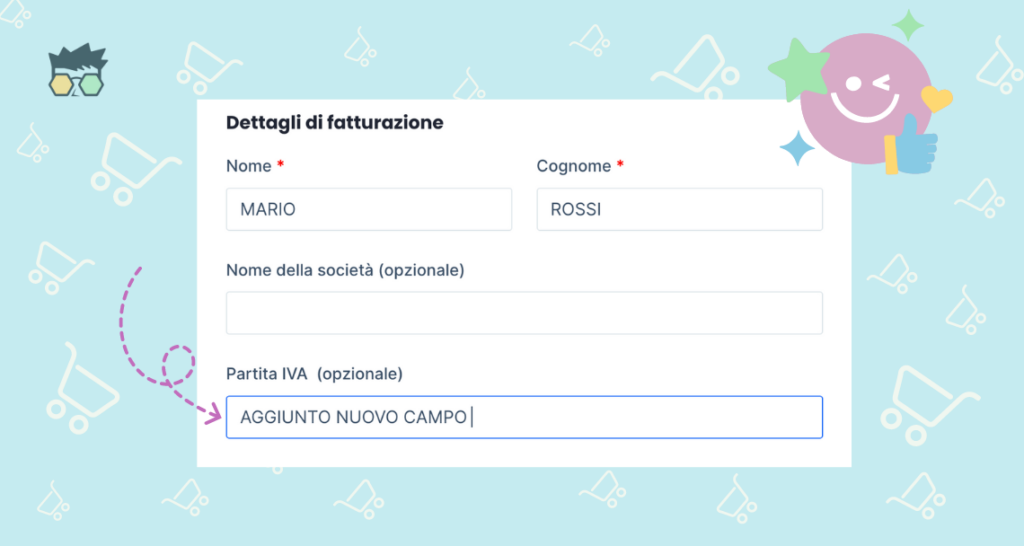
Adesso nel tuo Checkout è presente la nuova voce relativa alla Partita Iva.

Come modificare un campo esistente
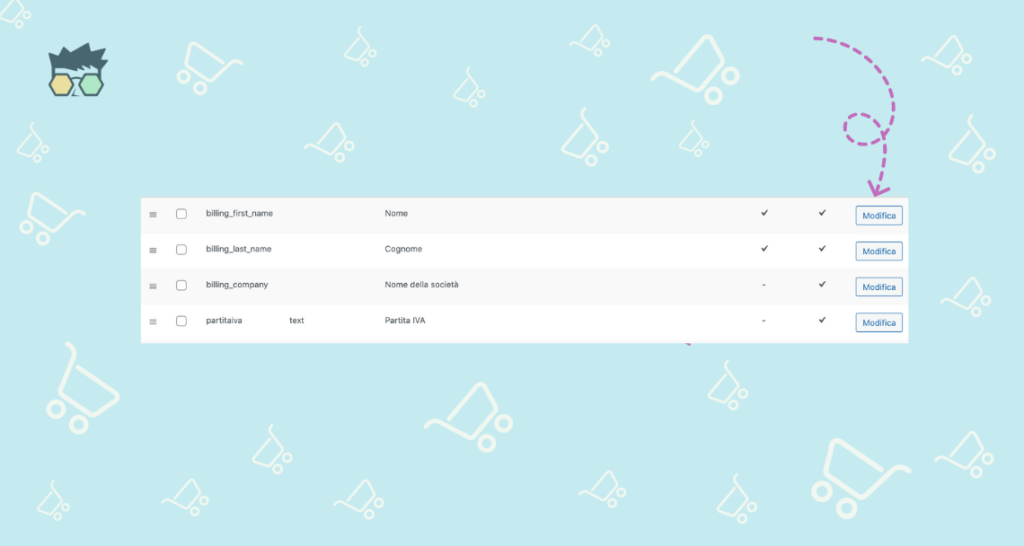
Se hai l’esigenza invece di modificare un campo che è già presente sul tuo sito allora ti basterà selezionare la voce interessata e cliccare sul pulsante “modifica”

Questo plugin riserva come abbiamo visto numerosi vantaggi:
- Personalizzazione del checkout: il plugin consente di personalizzare i campi del checkout per raccogliere informazioni specifiche dal cliente in base alle proprie esigenze. Ciò consente di raccogliere informazioni importanti per l’elaborazione degli ordini e di fornire un’esperienza di checkout più fluida per i clienti.
- Facilità d’uso: il plugin offre un’interfaccia utente intuitiva e facile da usare che consente di aggiungere, modificare e rimuovere i campi del checkout in modo semplice e veloce, senza la necessità di conoscenze tecniche avanzate.
- Flessibilità: il plugin offre una vasta gamma di opzioni di personalizzazione, tra cui la possibilità di impostare campi come obbligatori o facoltativi, di personalizzare l’etichetta e il testo di aiuto e di gestire i campi in base alle zone di spedizione, ai metodi di pagamento e alle categorie di prodotto.
- Maggiori informazioni sui clienti: raccogliere informazioni dettagliate sul cliente, come ad esempio la Partita IVA, può aiutare il proprietario del negozio a fornire un servizio migliore, in particolare se si tratta di un’azienda che fornisce beni o servizi a altre aziende.
- Miglioramento della gestione degli ordini: raccogliere informazioni specifiche sul cliente, come ad esempio l’indirizzo di fatturazione e l’indirizzo di spedizione, può migliorare la gestione degli ordini e la velocità di elaborazione degli stessi.