Introduzione
L’ottimizzazione delle immagini è un aspetto cruciale per migliorare le prestazioni del tuo sito WordPress. Immagini non ottimizzate possono rallentare il tempo di caricamento del sito, influenzando negativamente l’esperienza dell’utente e il posizionamento nei motori di ricerca. In questo articolo, esploreremo le migliori tecniche e i plugin per l’ ottimizzazione delle immagini su WordPress.
Perché l’Ottimizzazione delle Immagini è Importante?
Le immagini di alta qualità sono essenziali per catturare l’attenzione dei visitatori e migliorare l’aspetto del tuo sito. Tuttavia, immagini troppo pesanti possono ridurre significativamente la velocità del sito. Un sito lento può portare a tassi di abbandono più alti e a un posizionamento inferiore nei risultati di ricerca. Pertanto, l’ottimizzazione delle immagini non solo migliora l’esperienza dell’utente, ma è anche fondamentale per la SEO.
Tecniche di Base per l’Ottimizzazione delle Immagini
Riduzione delle Dimensioni delle Immagini
Uno dei modi più semplici per ottimizzare le immagini è ridurne le dimensioni senza compromettere la qualità. Puoi farlo utilizzando software di editing delle immagini come Adobe Photoshop, GIMP o strumenti online come TinyPNG. Assicurati di salvare le immagini nel formato appropriato, come JPEG per fotografie e PNG per immagini con sfondi trasparenti.
Utilizzo del Formato di Immagine Corretto
La scelta del formato di immagine corretto è cruciale. JPEG è ideale per fotografie e immagini con molti colori, mentre PNG è perfetto per immagini con trasparenze e grafici. Il formato WebP, sviluppato da Google, offre una compressione superiore senza perdita di qualità e dovrebbe essere considerato quando possibile.
Compressione delle Immagini
La compressione delle immagini riduce le dimensioni del file mantenendo una qualità visiva accettabile. Strumenti come JPEGmini e ImageOptim possono aiutarti a comprimere le immagini prima di caricarle su WordPress.
Lazy Loading
Il lazy loading è una tecnica che carica le immagini solo quando diventano visibili nella finestra del browser. Questa tecnica può migliorare notevolmente i tempi di caricamento della pagina. WordPress 5.5 e versioni successive includono il supporto nativo per il lazy loading delle immagini.
Ridimensionamento delle Immagini
Il ridimensionamento delle immagini consiste nell’adattare le dimensioni delle immagini alle necessità specifiche del tuo sito. Ad esempio, non è necessario caricare un’immagine da 3000×2000 pixel se sarà visualizzata solo come miniatura. Puoi utilizzare strumenti come Photoshop o plugin come Resize Image After Upload per ridimensionare automaticamente le immagini caricate.
Ottimizzazione dei Metadati delle Immagini
Le immagini spesso contengono metadati come informazioni sulla fotocamera, GPS, data e ora. Questi metadati possono aumentare inutilmente la dimensione del file. Utilizzando strumenti come ImageOptim, puoi rimuovere questi dati senza influenzare la qualità dell’immagine.
Plugin Consigliati per l’Ottimizzazione delle Immagini
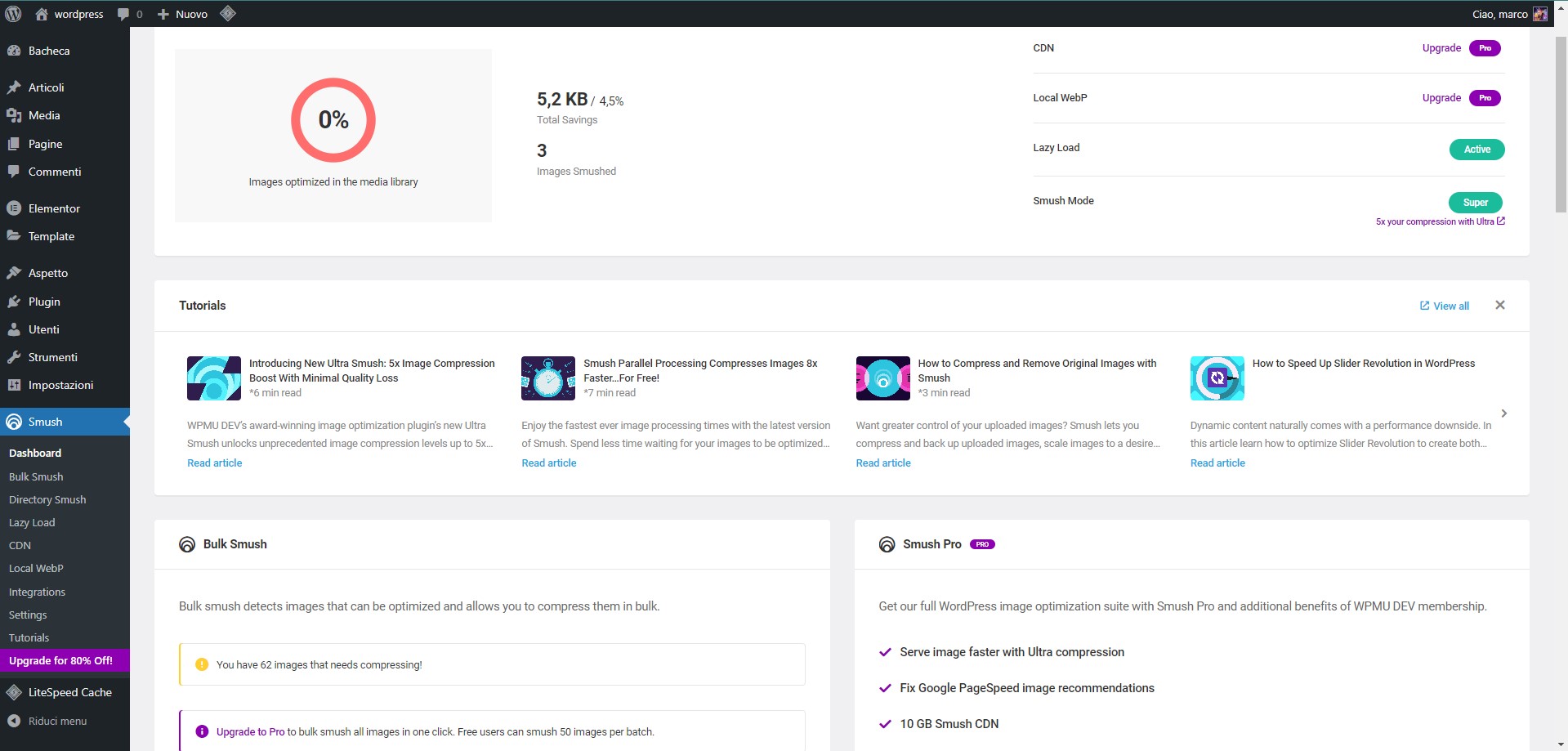
Smush
Caratteristiche principali:
- Compressione senza perdita di qualità
- Ridimensionamento automatico
- Lazy loading
- Ottimizzazione in blocco
Installazione e Configurazione:
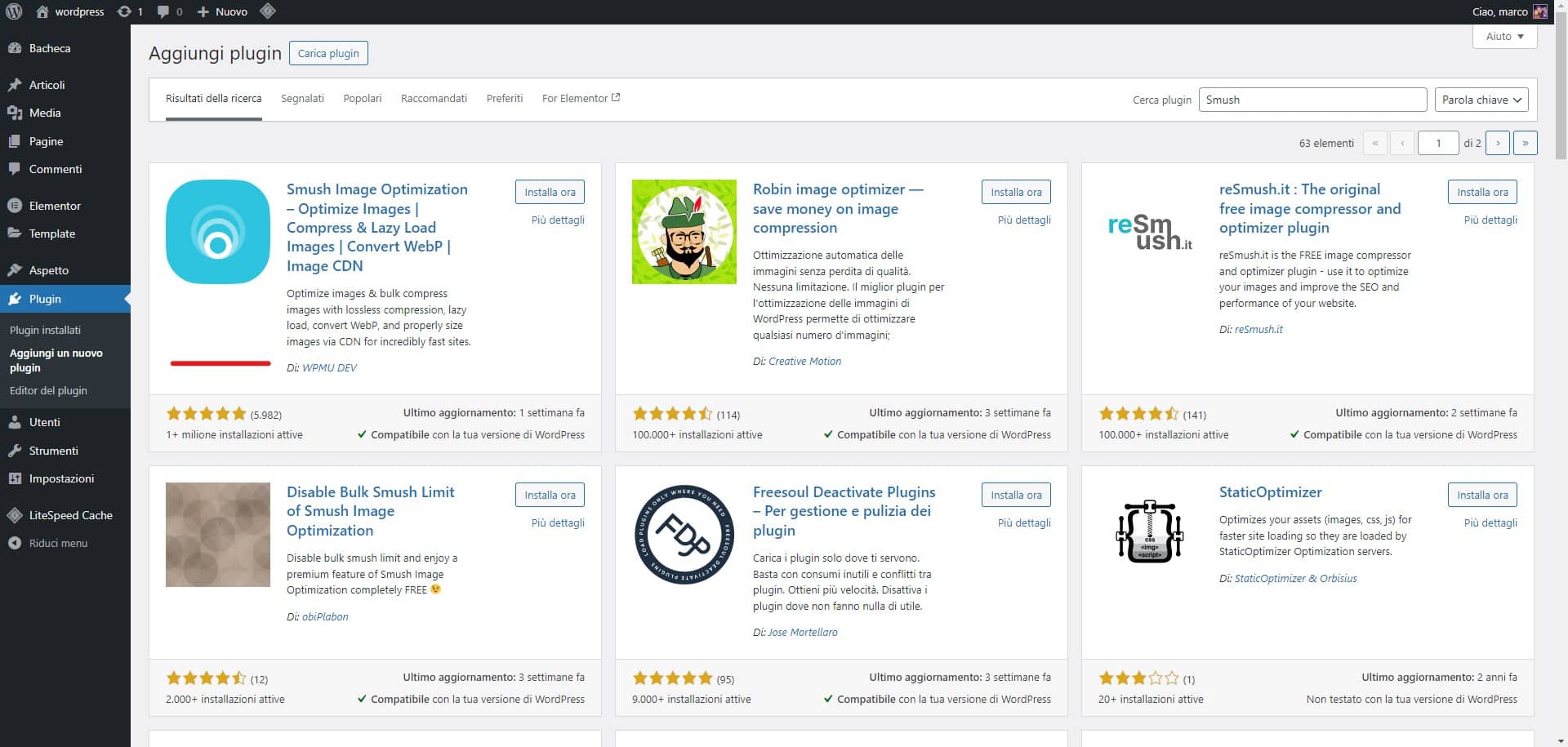
- Vai su Plugin > Aggiungi Nuovo nel tuo pannello di amministrazione di WordPress.
- Cerca Smush nella barra di ricerca.
- Clicca su Installa Ora e poi su Attiva.

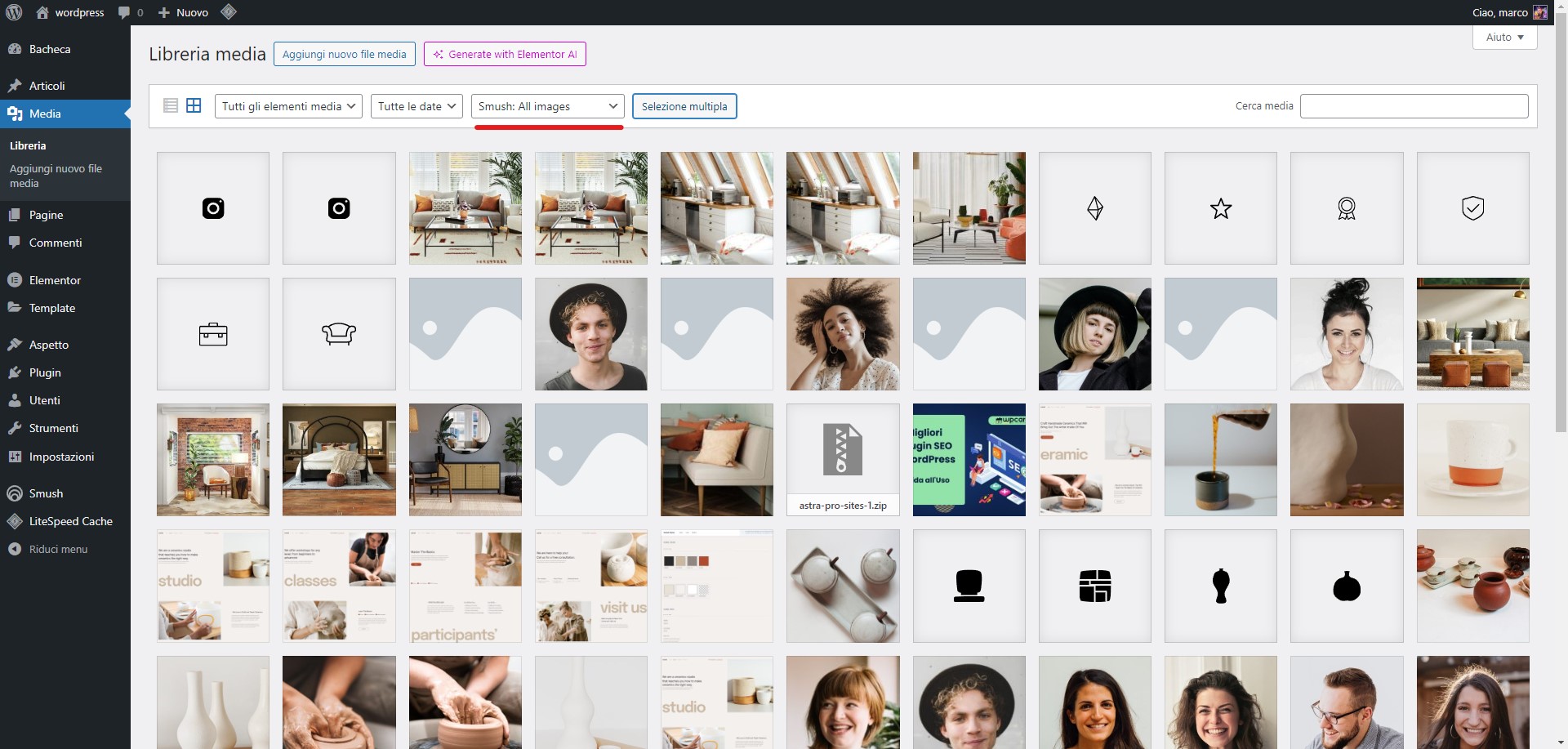
- Una volta attivato, vai su Media > Smush per ottimizzare le immagini.

- Configura le opzioni di compressione, ridimensionamento e lazy loading secondo le tue necessità. Puoi scegliere di ottimizzare automaticamente tutte le nuove immagini caricate e di ottimizzare in blocco le immagini esistenti.

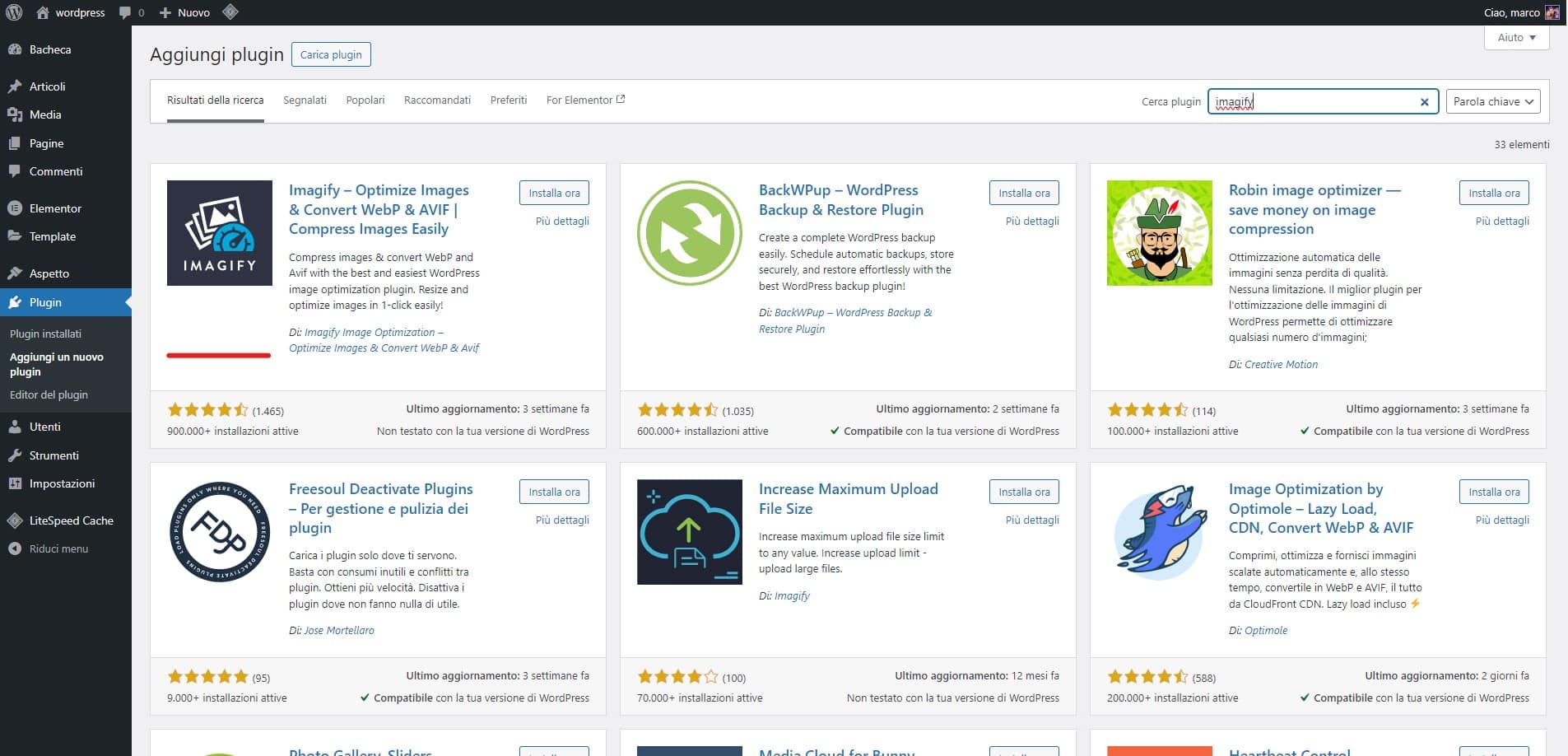
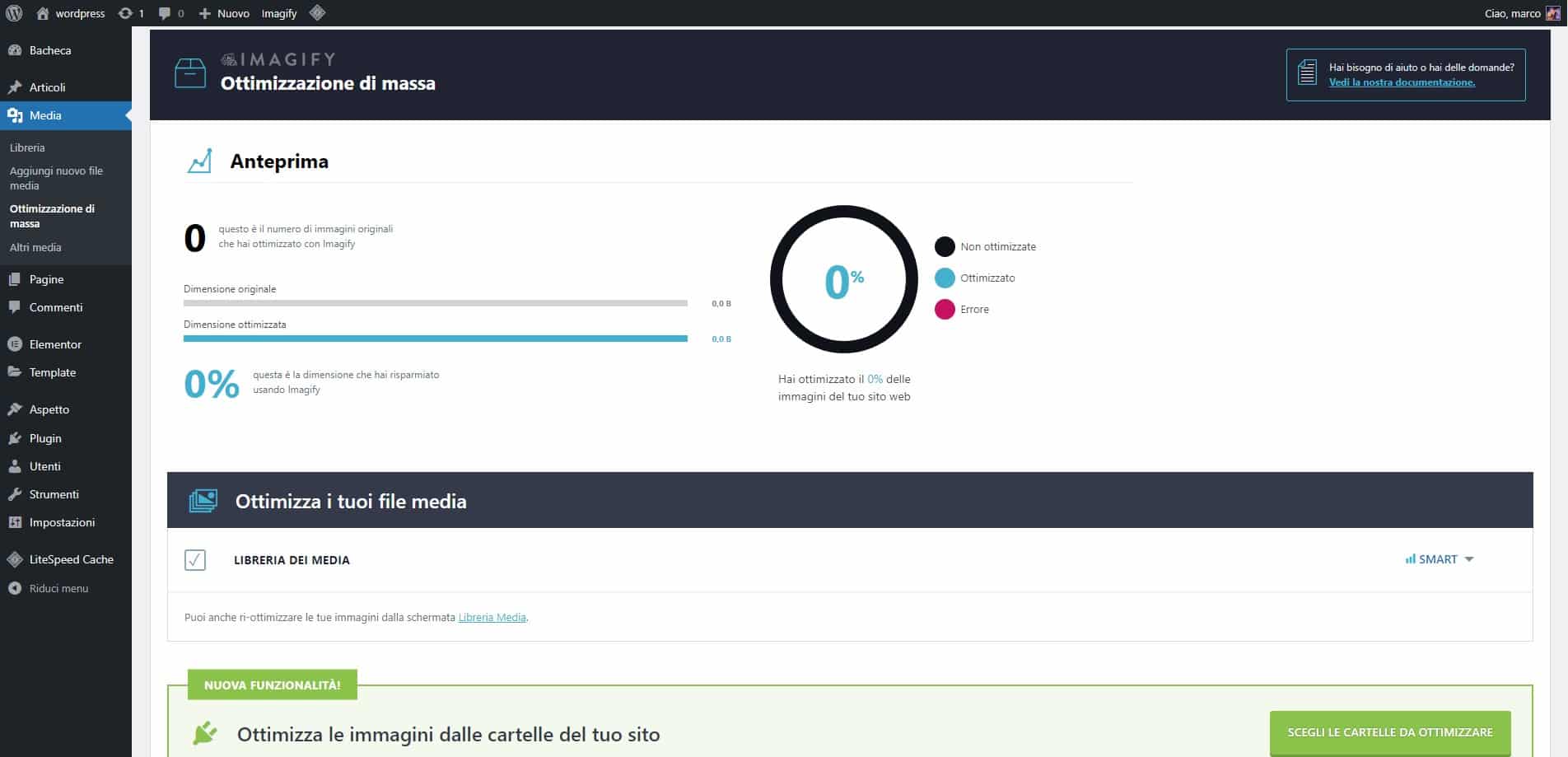
Imagify
Caratteristiche principali:
- Tre livelli di compressione
- Conversione in WebP
- Ottimizzazione in blocco
- Compatibilità con WooCommerce
Installazione e Configurazione:
- Vai su Plugin > Aggiungi Nuovo nel tuo pannello di amministrazione di WordPress.
- Cerca Imagify nella barra di ricerca.
- Clicca su Installa Ora e poi su Attiva.

- Dopo l’attivazione, vai su Media > Imagify.
- Registrati o accedi al tuo account Imagify per ottenere una chiave API.
- Configura le impostazioni di compressione scegliendo tra Normale, Aggressiva e Ultra. Puoi anche abilitare la conversione in WebP e ottimizzare le immagini già presenti nella tua libreria media.

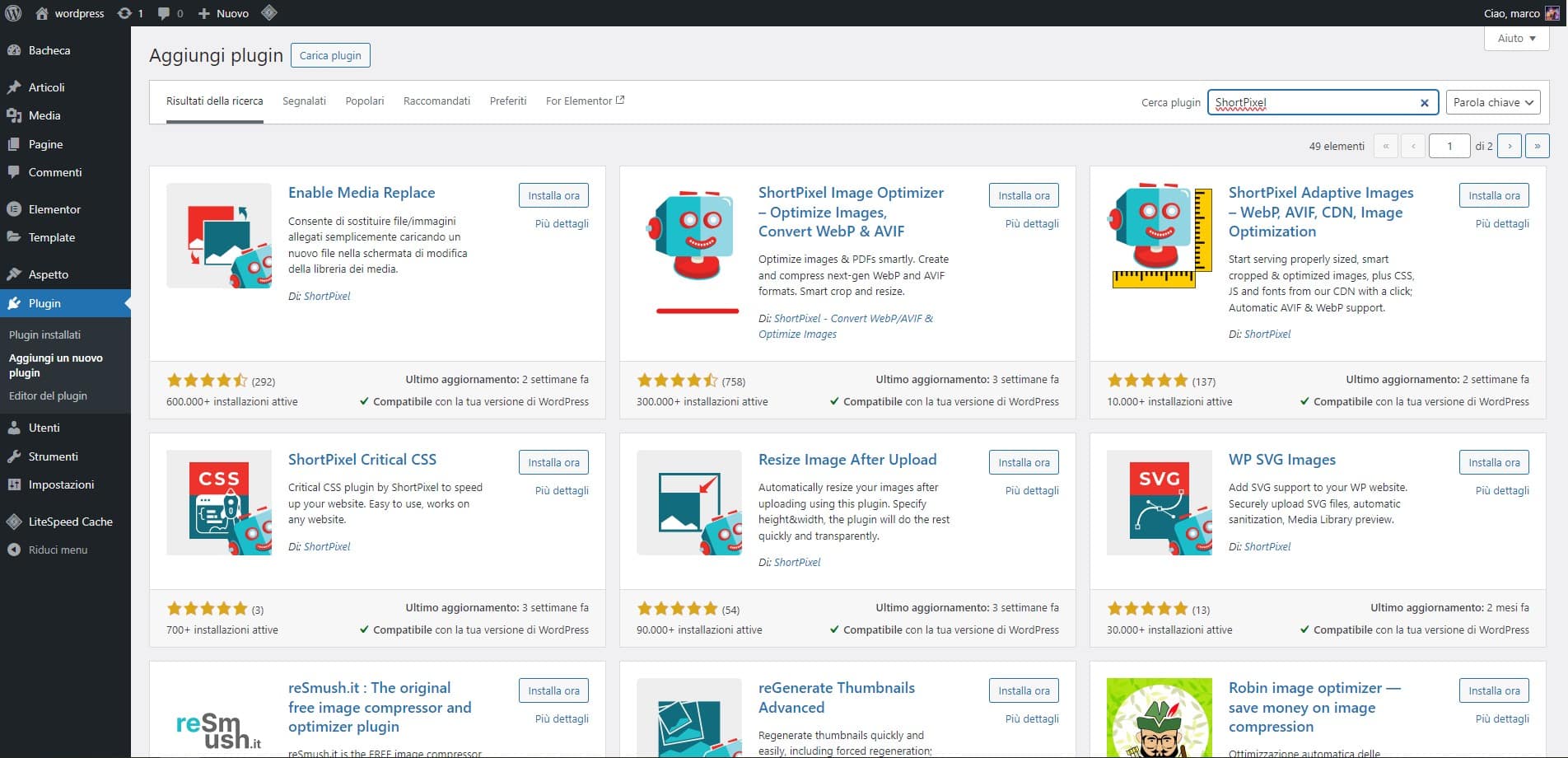
ShortPixel
Caratteristiche principali:
- Compressione senza perdita di qualità
- Supporto per più formati di immagine
- Conversione in WebP
- Backup delle immagini originali
Installazione e Configurazione:
- Vai su Plugin > Aggiungi Nuovo nel tuo pannello di amministrazione di WordPress.
- Cerca ShortPixel Image Optimizer nella barra di ricerca.
- Clicca su Installa Ora e poi su Attiva.

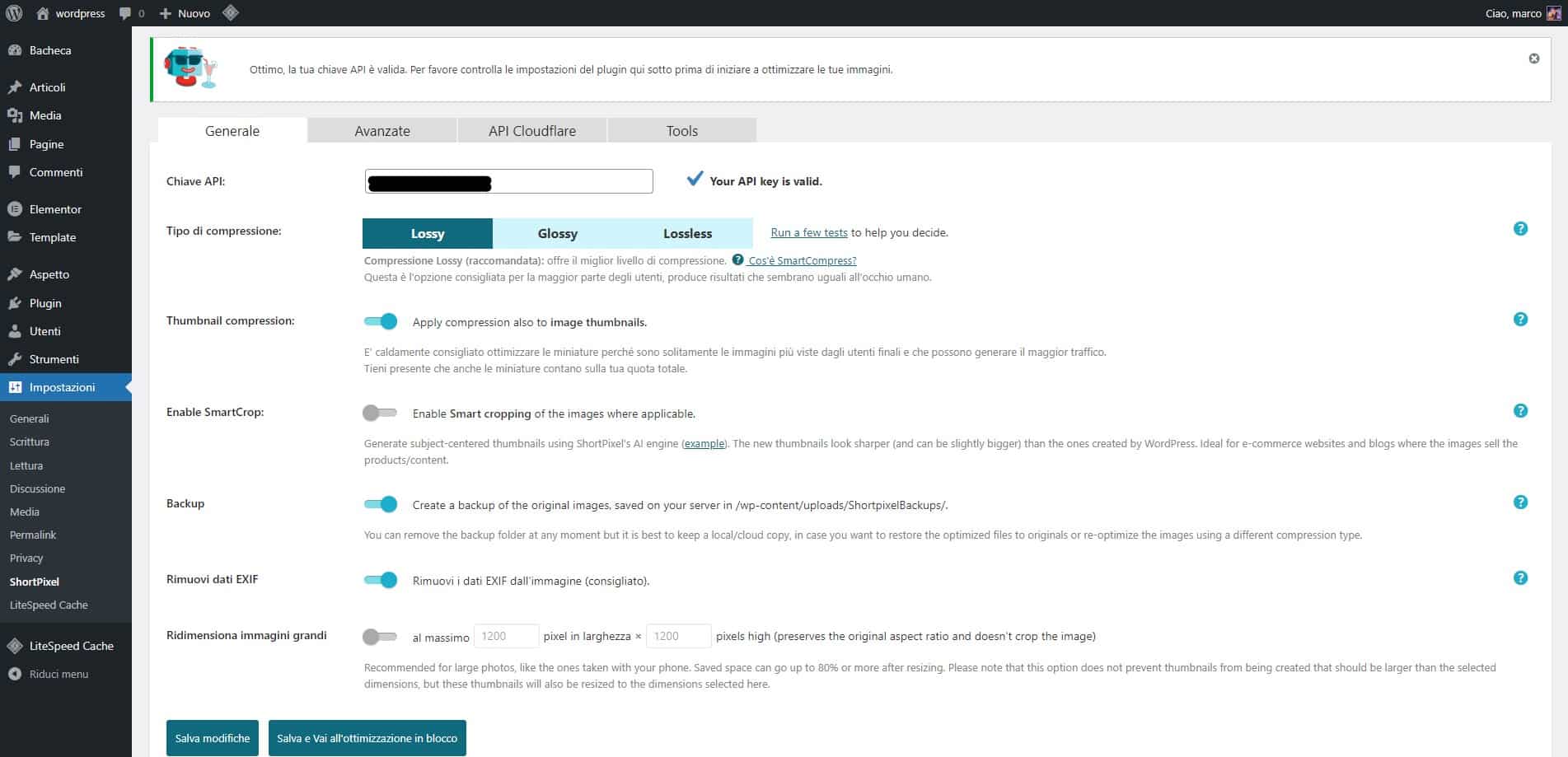
- Dopo l’attivazione, vai su Impostazioni > ShortPixel.
- Registrati o accedi al tuo account ShortPixel per ottenere una chiave API.
- Configura le impostazioni di compressione scegliendo tra Lossy, Glossy e Lossless. Abilita la conversione in WebP e il backup delle immagini originali. Puoi anche ottimizzare le immagini esistenti nella tua libreria media.

Supporto avanzato WordPress
Se hai difficoltà nell’implementare un plugin di ottimizzazione delle immagini, potrebbe essere necessario contattare un Tecnico WordPress per assistenza. C’è una chat di supporto in basso, pronta a offrirti aiuto per qualsiasi problema tu possa incontrare.
Conclusione
L’ottimizzazione delle immagini è essenziale per mantenere un sito WordPress veloce e user-friendly. Utilizzando le tecniche descritte e i plugin consigliati, puoi migliorare significativamente le prestazioni del tuo sito. Ricorda che una buona ottimizzazione delle immagini non solo migliora l’esperienza dell’utente, ma può anche aiutarti a ottenere un miglior posizionamento nei motori di ricerca.
Se questa guida ti è stata utile, faccelo sapere qui sotto nei commenti. Le tue opinioni ci aiutano a migliorare continuamente i nostri contenuti e a fornire supporto utile a tutti gli utenti.
Buona fortuna e buon lavoro!