Introduzione
WooCommerce è uno dei plugin più potenti e popolari per trasformare un sito WordPress in un negozio online funzionale e flessibile. Una delle caratteristiche che lo rende estremamente versatile è l’uso degli shortcode. Questi piccoli pezzi di codice consentono di aggiungere funzionalità complesse alle pagine e ai post del tuo sito senza dover scrivere una sola riga di codice. In questo articolo, esploreremo i principali shortcode di WooCommerce, vedremo come usarli e scopriremo come possono migliorare l’esperienza utente del tuo sito e, di conseguenza, aumentare le tue vendite.
Cosa Sono gli Shortcode di WooCommerce?
Sono stringhe di testo racchiuse tra parentesi quadre (` [ ] `) che puoi inserire in qualsiasi parte del tuo sito WordPress per visualizzare specifiche funzionalità di WooCommerce. Ad esempio, puoi visualizzare prodotti, carrelli, pagamenti, o anche specifiche categorie di prodotti, semplicemente copiando e incollando il codice appropriato nella posizione desiderata.
Gli Shortcode Principali di WooCommerce
Esistono diversi shortcode in WooCommerce, ognuno con una funzione specifica. Di seguito, esploreremo i più utili e comuni che puoi utilizzare nel tuo sito.
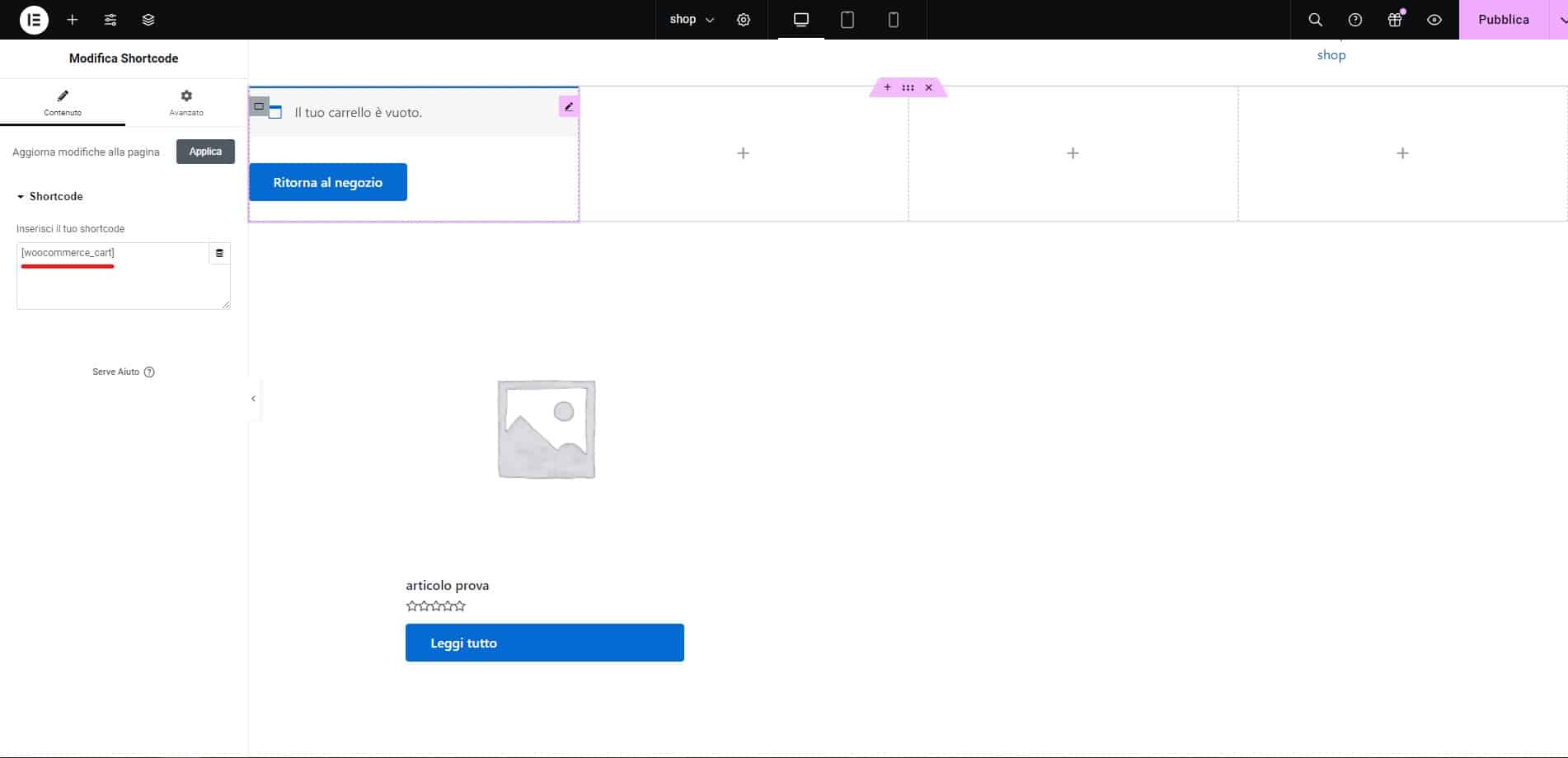
1. Shortcode del Carrello: ` woocommerce_cart `
Questo shortcode ti permette di visualizzare il carrello su qualsiasi pagina del tuo sito. È utile per personalizzare l’esperienza di acquisto dei tuoi clienti, consentendo loro di accedere facilmente al carrello da più posizioni.
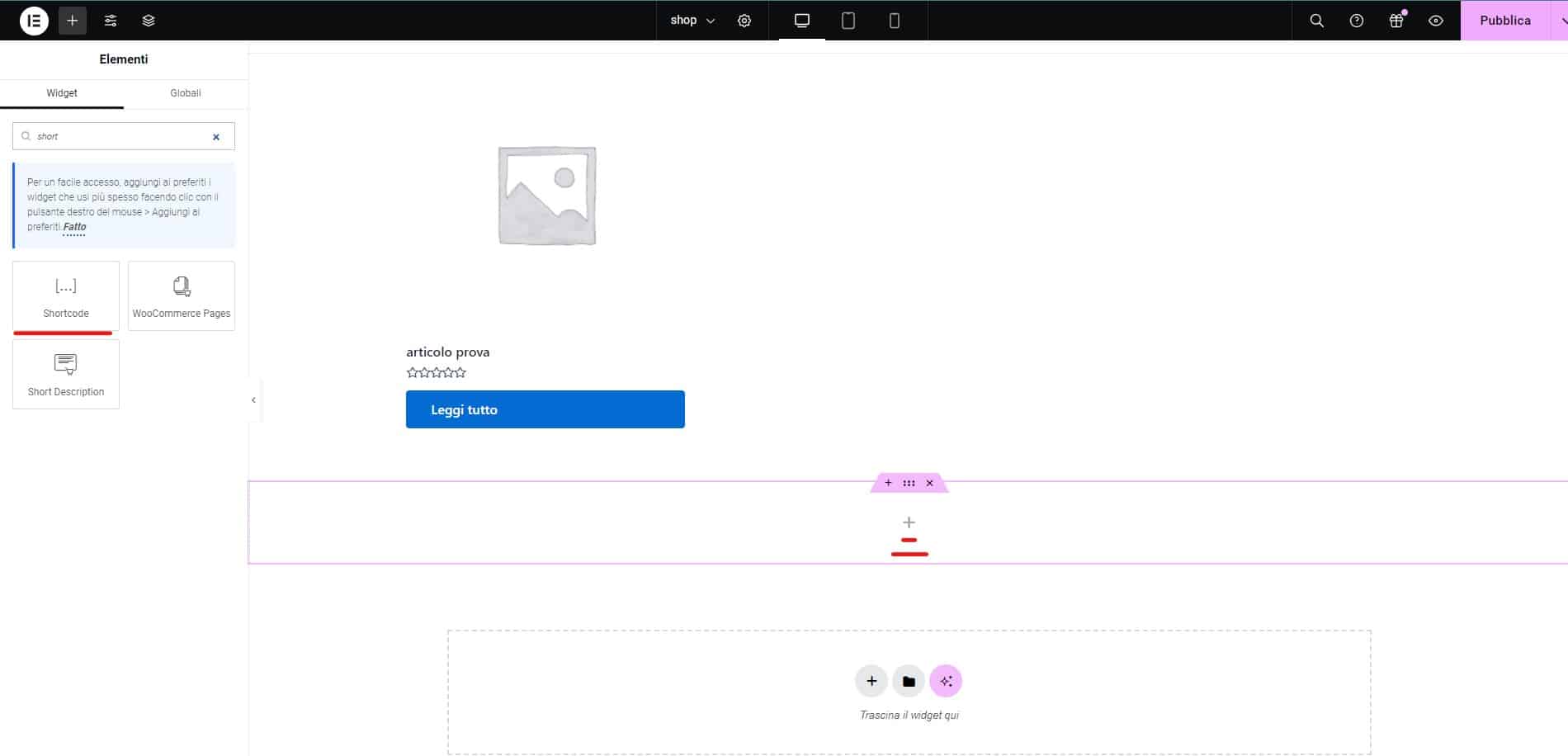
Come usarlo:
Inserisci `woocommerce_cart` nella pagina o nel post dove desideri che appaia il carrello. La pagina si aggiornerà automaticamente per mostrare il contenuto del carrello.


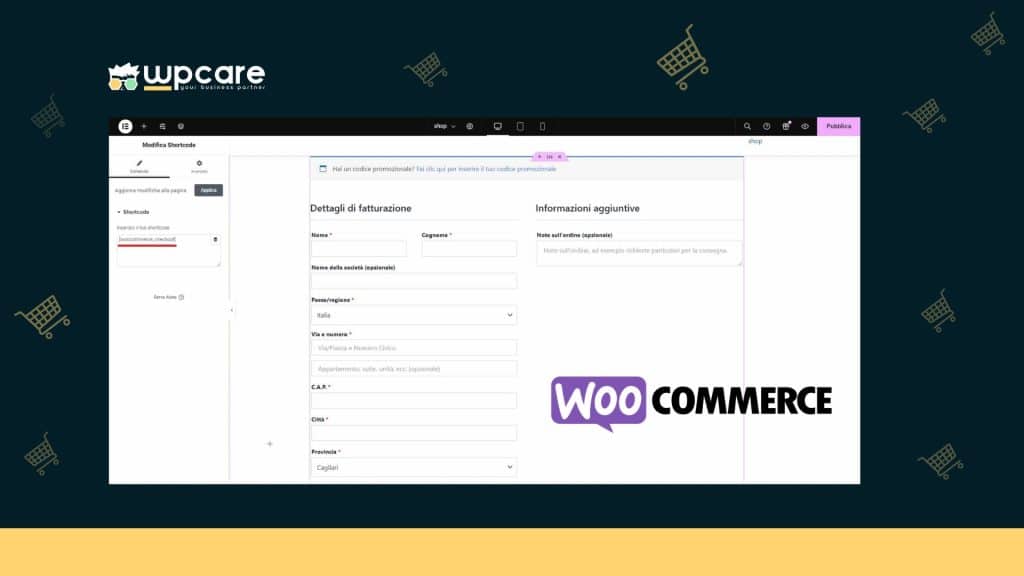
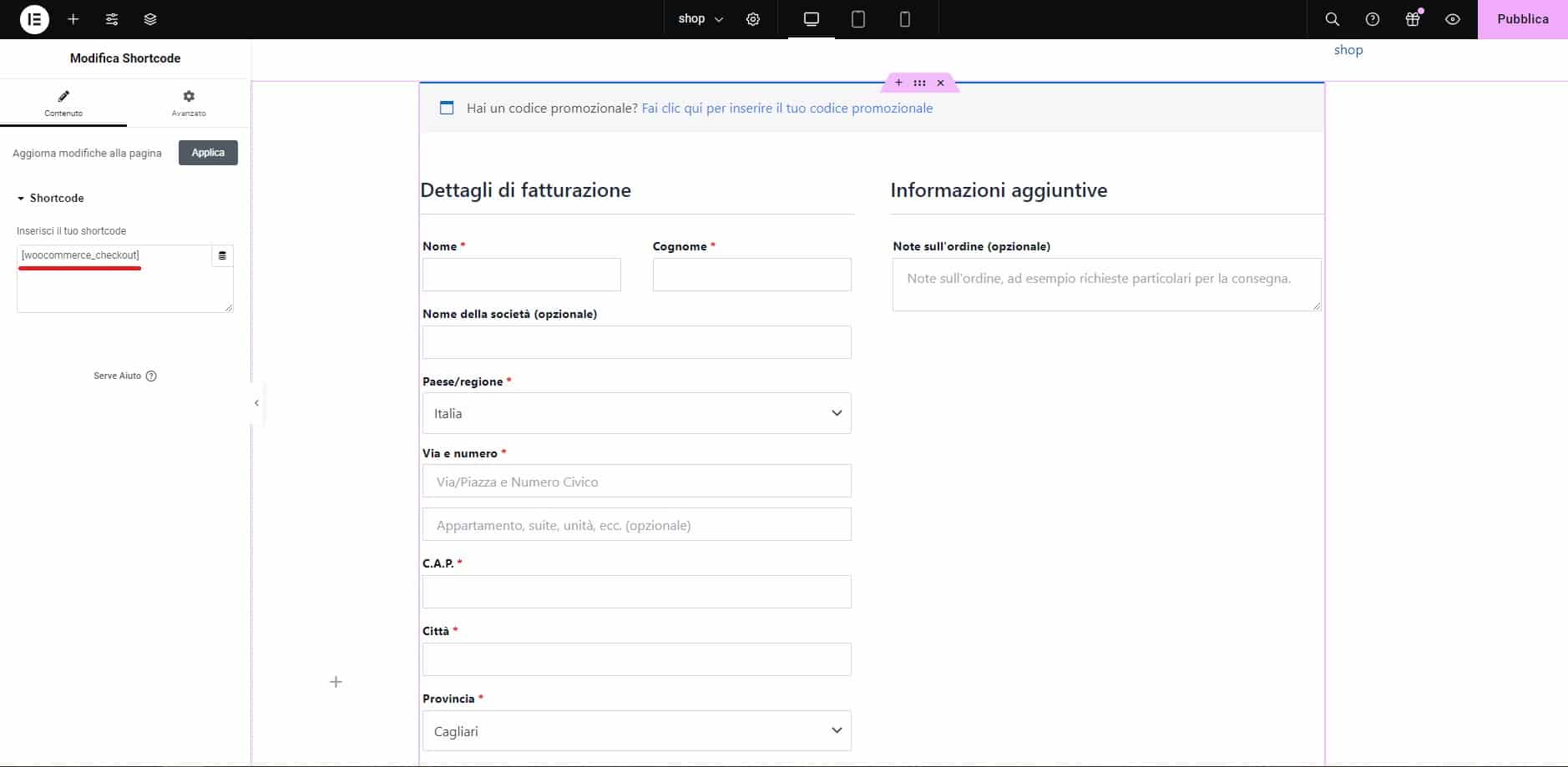
2. Shortcode del Checkout: `woocommerce_checkout`
Vuoi aggiungere il modulo di checkout su una pagina personalizzata? Questo shortcode è quello che ti serve. Ti consente di mostrare la pagina di pagamento ovunque nel tuo sito.
Come usarlo:
Aggiungi `woocommerce_checkout` nella posizione desiderata e verrà visualizzato il modulo di checkout completo, inclusi i campi per i dati del cliente e i metodi di pagamento.

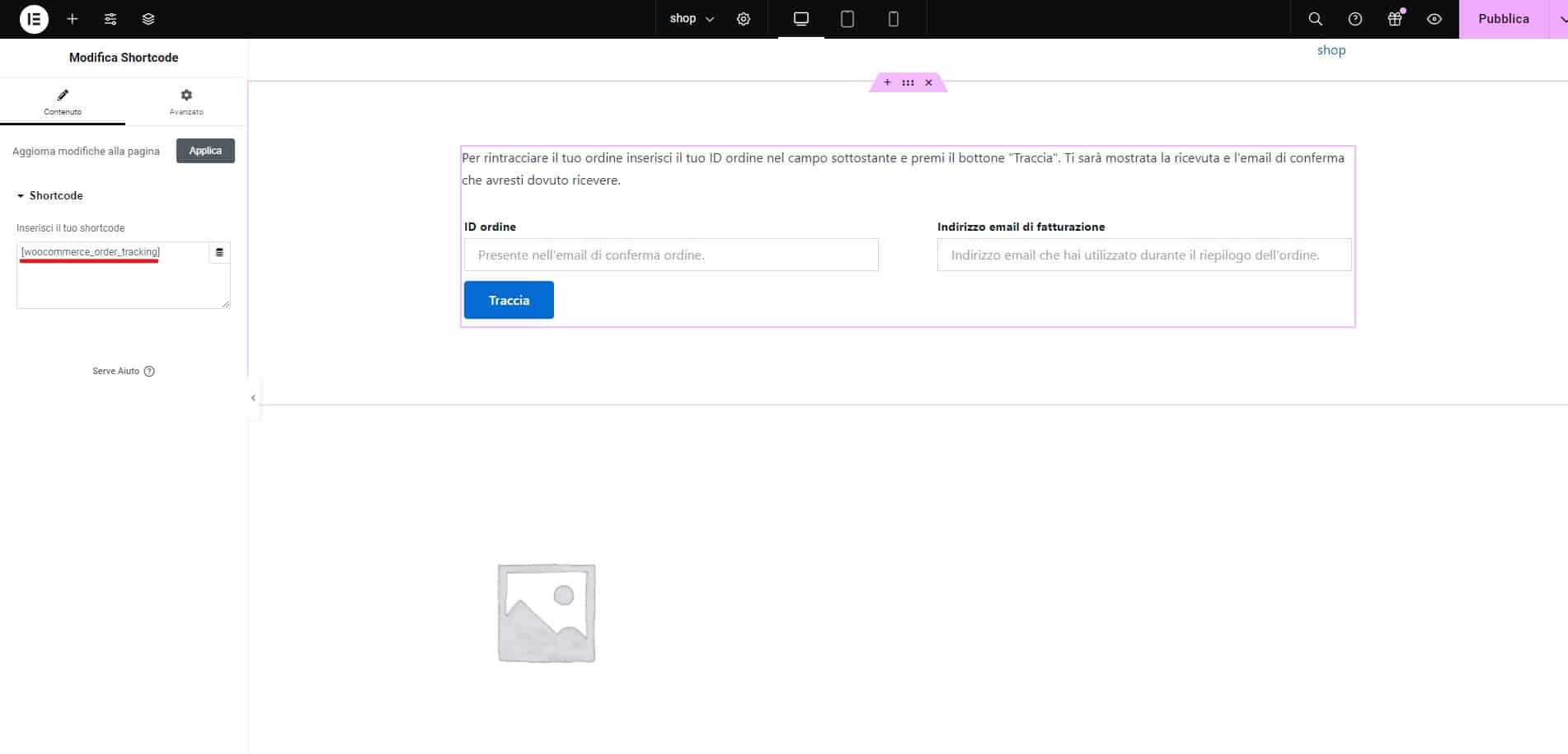
3. Shortcode degli Ordini: `woocommerce_order_tracking `
Questo shortcode permette ai clienti di tracciare lo stato dei loro ordini. È una funzione molto apprezzata che migliora la trasparenza e l’esperienza utente.
Come usarlo:
Inserisci `woocommerce_order_tracking` su una pagina dedicata, e i clienti potranno inserire il loro numero d’ordine per vedere lo stato attuale della spedizione.

Shortcode per Visualizzare i Prodotti
WooCommerce offre diversi shortcode per mostrare i prodotti in vari modi. Ecco alcuni dei più utili:
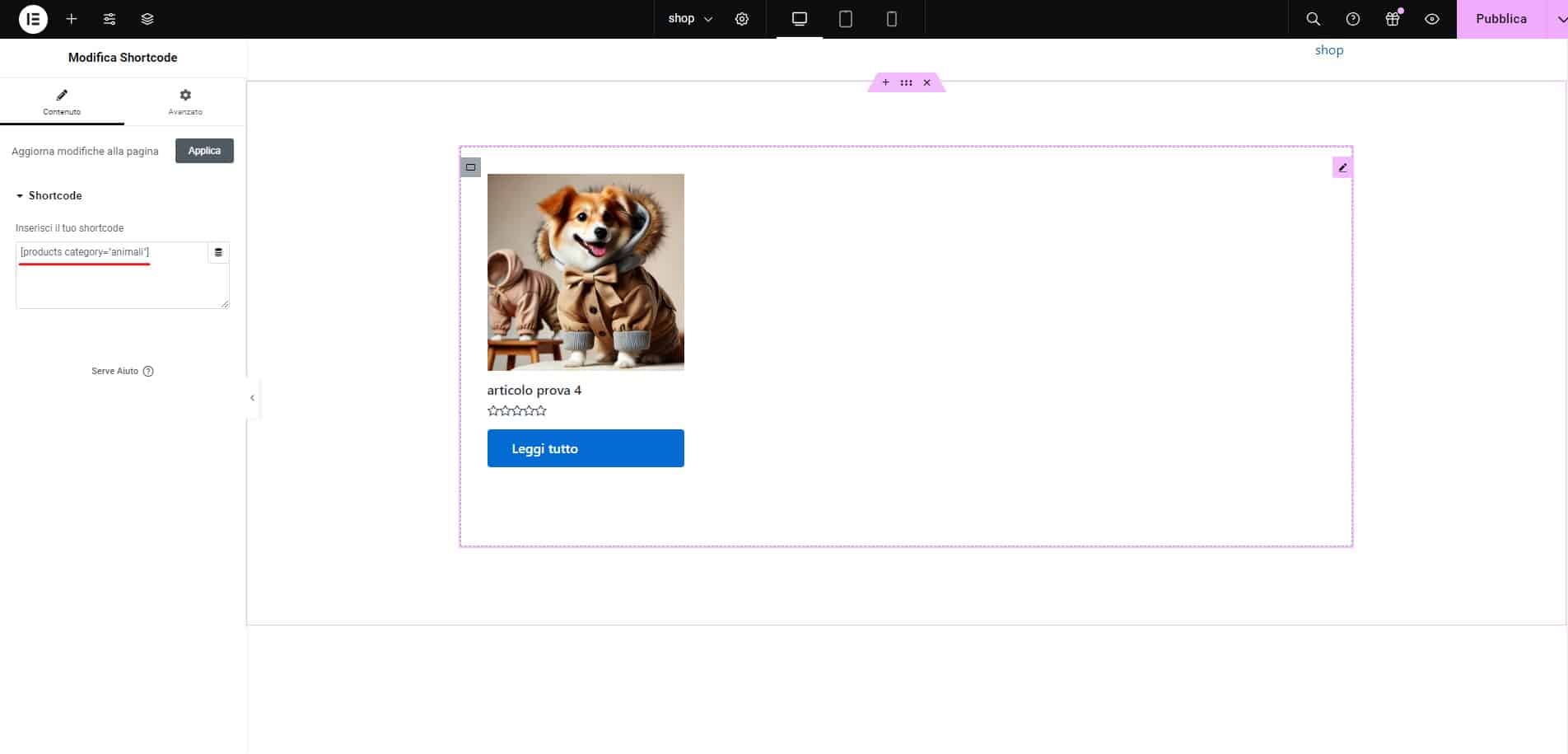
1. `products`
Questo shortcode è incredibilmente versatile e ti permette di mostrare prodotti specifici in base a diversi criteri come ID, SKU, categoria, attributi, e molto altro.
Esempio:
Per visualizzare tutti i prodotti di una categoria specifica, puoi usare:
[products category="nome-categoria"]
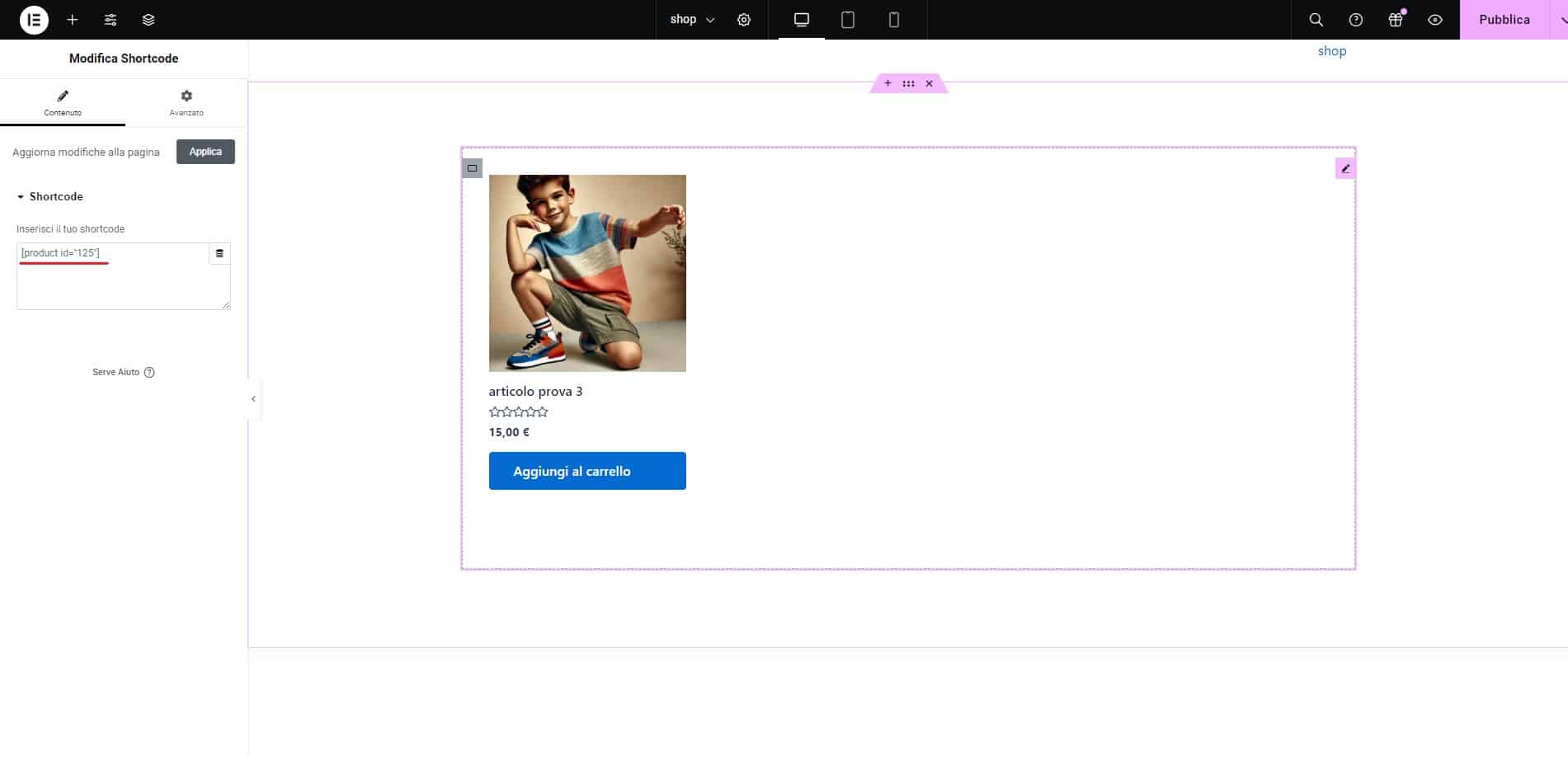
2. `product id`
Vuoi mostrare un singolo prodotto? Questo è lo shortcode che fa per te. Ideale per creare pagine di destinazione dedicate a un singolo prodotto.
Esempio:
Per visualizzare un prodotto specifico in base all’ID, usa:
[product id="125"]


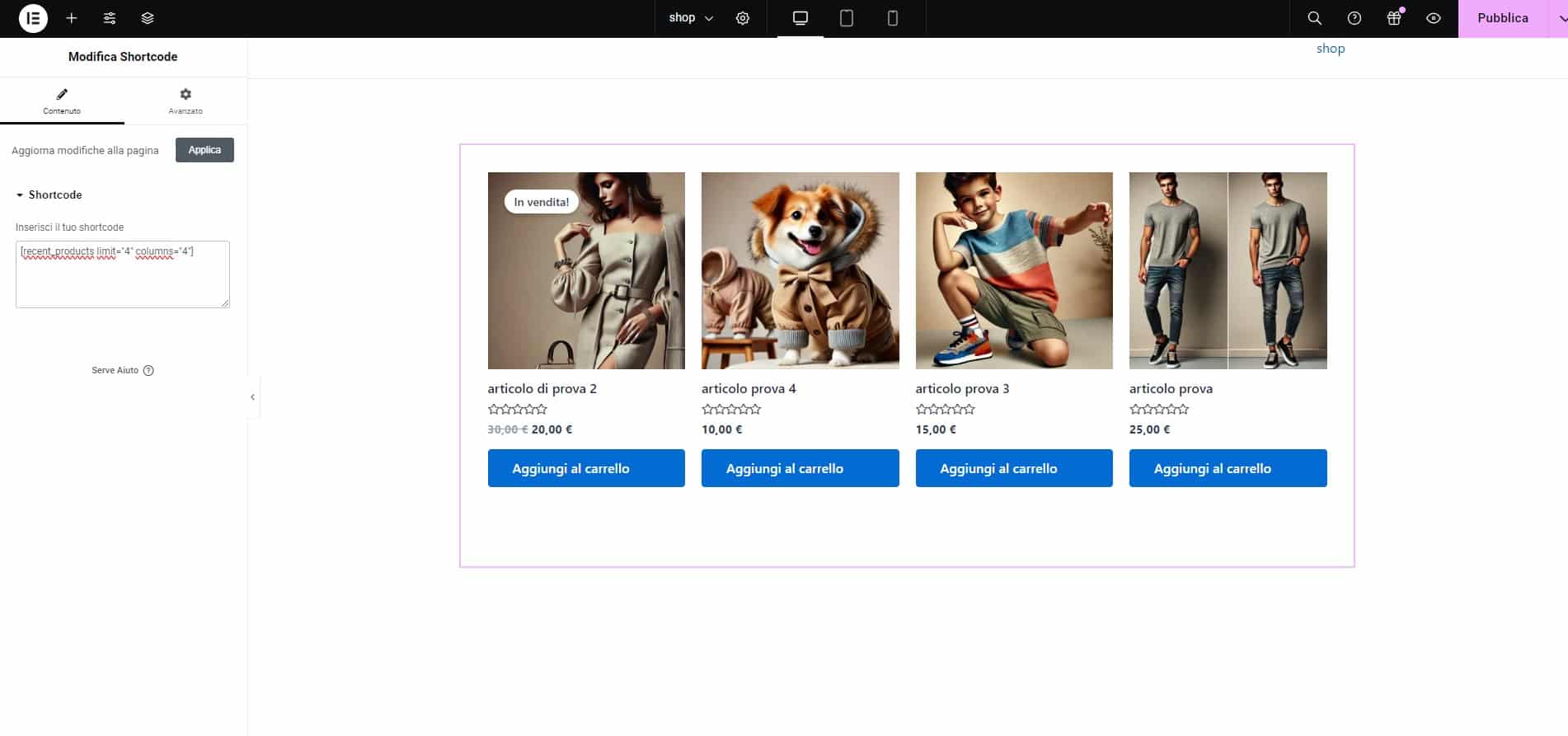
3. `recent_products`
Questo shortcode ti permette di mostrare una selezione di prodotti appena aggiunti. È perfetto per promuovere nuovi arrivi o per mettere in risalto i tuoi articoli più recenti.
Esempio:
Aggiungi questa shortcode di woocommerce per mostrare i prodotti più recenti in una griglia con 4 colonne e 4 prodotti.
[recent_products limit="4" columns="4"]
Personalizzazione Avanzata con gli Shortcode di WooCommerce
Uno degli aspetti più potenti degli shortcode di WooCommerce è la possibilità di personalizzarli ulteriormente con attributi aggiuntivi. Questi attributi ti consentono di controllare esattamente quali prodotti vengono mostrati, come vengono visualizzati e persino come vengono ordinati.
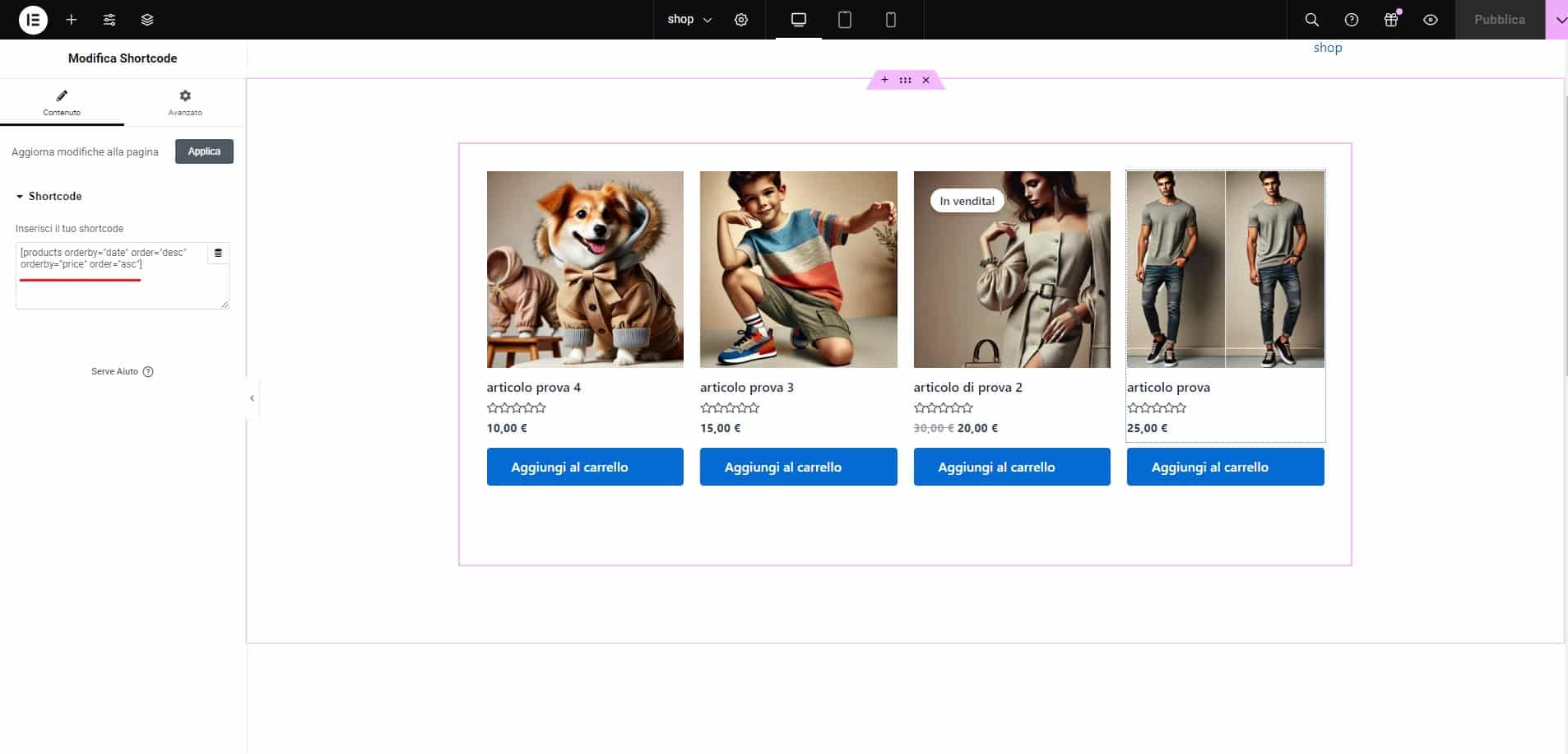
Esempio di Shortcode Personalizzato:
Supponiamo che tu voglia mostrare solo prodotti in vendita recentemente aggiunti, ordinati dal prezzo più basso al più alto. Potresti usare uno shortcode come questo:
[products orderby="date" order="desc" orderby="price" order="asc"]

Supporto avanzato WordPress
Se hai difficoltà nell’implementare gli shortcode di WooCommerce, potrebbe essere necessario contattare un Tecnico WordPress per assistenza. C’è una chat di supporto in basso, pronta a offrirti aiuto per qualsiasi problema tu possa incontrare.
Conclusione: Massimizza il Potere del Tuo Sito con gli Shortcode di WooCommerce
Gli shortcode di WooCommerce sono strumenti incredibilmente potenti che ti permettono di personalizzare e ottimizzare il tuo sito senza dover scrivere codice complesso. Con i giusti shortcode, puoi migliorare l’esperienza utente, rendere più accessibili i tuoi prodotti e facilitare il processo di acquisto, il che può portare a un aumento delle vendite. Se non hai ancora esplorato il potenziale degli shortcode di WooCommerce, il momento giusto per iniziare è ora!
Ti lascio un elenco dei principali shortcode di WooCommerce, con una descrizione delle loro funzionalità:
[woocommerce_my_account
# Mostra la pagina "Il mio account" per consentire ai clienti di accedere, registrarsi o gestire i propri account.
[products]
# Mostra una lista di prodotti con diverse opzioni di filtro (ID, SKU, categorie, attributi, ecc.).
[featured_products per_page="4" columns="4"]
# Mostra i prodotti in evidenza in una griglia con 4 colonne e 4 prodotti
[sale_products per_page="4" columns="4"]
# Visualizza i prodotti attualmente in vendita in una griglia con 4 colonne e 4 prodotti.
[best_selling_products limit="4" columns="4"]
# Mostra i prodotti più venduti in una griglia con 4 colonne e 4 prodotti.
[top_rated_products limit="4" columns="4"]
# Visualizza i prodotti con le migliori valutazioni in una griglia con 4 colonne e 4 prodotti.
[recent_products limit="4" columns="4"]
# Mostra i prodotti più recenti in una griglia con 4 colonne e 4 prodotti.
[related_products per_page="4" columns="4"]
# Visualizza i prodotti correlati al prodotto attualmente visualizzato in una griglia con 4 colonne e 4 prodotti.
[product_category category="nome-categoria"]
# Mostra i prodotti di una specifica categoria.
[product_categories number="4" columns="4"]
# Visualizza un elenco o una griglia di tutte le categorie di prodotti con 4 colonne e 4 categorie.
[woocommerce_product_search]
# Mostra una barra di ricerca dei prodotti.
[woocommerce_product_filter]
# Visualizza un filtro dei prodotti per gli attributi specificati.
[woocommerce_product_sorting]
# Fornisce opzioni per ordinare i prodotti in base a diversi criteri.
[woocommerce_shop_messages]
# Visualizza i messaggi di notifica del negozio come avvisi e conferme d'ordine.
[woocommerce_product_page id="123"]
# Visualizza una singola pagina prodotto con l'ID specificato.
[add_to_cart id="99"]
# Visualizza un pulsante "Aggiungi al carrello" per il prodotto con l'ID specificato.
[add_to_cart_url id="99"]
# Fornisce l'URL per aggiungere un prodotto al carrello con l'ID specificato.
Se questa guida ti è stata utile, faccelo sapere qui sotto nei commenti. Le tue opinioni ci aiutano a migliorare continuamente i nostri contenuti.
Buon lavoro!